طبق آمار رسمی در سال 2019(آمار به روز شده برای سال 2020 در ادامه وجود دارند) دستگاه های موبایل(بدون احتساب تبلت ها) حدود 52.6% از ترافیک کل وب را تشکیل داده اند و این یعنی نیمی از بازدید کنندگان سایت شما احتمالا با موبایل وب سایت شما را باز می کنند، محبوبیت این روزهای موبایل شاید شما را به فکر ایجاد یک اپلیکیشن برای وب سایت خود انداخته باشد اما تکنولوژی PWA یا Progressive Web Application این روزها به کار شما می آید. اگر وب سایتی با طراحی واکنش گرا در وردپرس دارید، بخت با شما یار است چون توسعه دهندگان سوم شخص، انجام تبدیل سایت وردپرس به PWA را برای شما آسان کرده اند.
آنچه در این مقاله می خوانید:
- Progressive Web App(PWA) چیست؟
- چه کارهایی برای PWA کردن سایت نیاز است؟
- PWA ها زمان استفاده کاربران از سرویس شما را 4 برابر افزایش می دهند
- مزایای ساخت PWA برای وب سایت شما
- ساخت PWA از صفر یا استفاده از افزونه وردپرس؟
- اجزای کلیدی یک Progressive Web App
- سرمشق گوگل برای PWA
- آمارهای قابل توجه در رابطه با PWA ها در سال 2020
- افزونه های رایگان PWA برای وردپرس
Progressive Web App(PWA) چیست؟
PWA یا برنامه های پیش رونده ی تحت وب، در واقع برنامه هایی هستند که با تکنولوژی وب ساخته شده اند و روی موتور مرورگر اجرا می شوند اما می توان نوار آدرس مرورگر را از آن ها حذف کرد، به آن ها یک آیکون و صفحه لودینگ(اسپلش) اختصاص داد و از همه مهم تر آیکون آن را به مانند سایر برنامه های موبایل به گوشی کاربر اضافه کرد. این ساده ترین توضیحی بود که می توانستیم درباره کلیت موضوع و مفهوم قابل لمس PWA برایتان ارائه کنیم.
به عبارت دیگر پی دبلیو ای(PWA) شبیه به برنامه های تحت وب مثل وب سایت است و مانند آن ها عمل می کنند اما برخی خواص و عملکرد برنامه های موبایل را نیز دارا خواهد بود.
PWA یک تعریف دارد، برای این که وب سایت شما واقعا PWA محسوب شود، تجربه کاربر می بایست به این شکل باشد:
- سریع – می بایست در کسری از ثانیه لود صفحه تمام شود
- قابل اطمینان – می بایست حتی در بدترین شرایط شبکه و ضعیف ترین اینترنت ها نیز با سرعت خوبی لود شود
- درگیر کننده – می بایست کار با آن راحت باشد و تجربه خوبی برای کاربر داشته باشد
- واکنشگرا – می بایست در تمام دستگاه ها با رزولوشن های مختلف به خوبی کارکرده و نقصی نداشته باشد
چه کارهایی برای PWA کردن سایت نیاز است؟
شاید نام PWA کمی نو و ترسناک به نظر برسد اما نیازی نیست که همه ی آنچه طراحی کرده اید را از نو بنویسید، البته این موضوع کاملا بستگی به آنچه قبلا انجام داده اید دارد اما این روزها معمولا وب سایت ها به صورت حداقل دارای ویژگی واکنش گرایی هستند، چند روش برای ساخت PWA وجود دارد.
اگر سایت شما وردپرس است، با توجه به هزاران منبع و توسعه دهنده ای که برای این پلتفرم ابزار تولید می کنند، کار راحت تری در پیش رو دارید.
در این مقاله چند افزونه معرفی می شود که شما را از مباحث فنی مثل ساختن سرویس ورکر(service worker) و ایجاد ساختارهای لازم برای هویت دار کردن وب سایت به عنوان یک اپلکیشن تحت وب، به دور می سازد و در عرض چند دقیقه صاحب یک اپلیکیشن PWA خواهید بود.
PWA ها زمان استفاده کاربران از سرویس شما را 4 برابر افزایش می دهند
کند و کاو کردن نقاط ضعف و قوت ساختن یک اپلیکیشن نیتیو(Native) نسبت به PWA نیاز به زمان زیادی دارد و البته شاید ارزشش را هم داشته باشد. هر کسب و کاری با توجه به شرایطی که دارد می تواند یکی از این گزینه ها را انتخاب کند، اما اگر منابع محدودی دارید و قصد ندارید هزینه ی دوباره برای ساختن خدماتی که قبلا روی وب سایت آن ها را آماده کرده اید بکنید. PWA گزینه ی مناسب تری برای شما خواهد بود.
مزایای ساخت PWA برای وب سایت شما:
- اجرای مستقیم بر روی مرورگر موبایل(دغدغه ی نسخه ی اندروید و iOS را ندارید)
- نیازی به قرار دادن و هزینه کردن برای ثبت اپلیکیشن در مکان هایی مثل کافه بازار و گوگل پلی ندارید
- هر زمان که خواستید می توانید آن را به روز کنید و همه کاربران در لحظه به روزرسانی شما را می بینند
- کاربران شما می توانند با پلتفرم های مختلفی اپلیکیشن شما را باز کنند(به علت استفاده از موتور مرورگر به جای سیستم عامل)
- PWA بر روی هر نوع دستگاه با هر اندازه ای اجرا می شود
- کاربران برای نصب برنامه PWA نیازی به دانلود هیچ چیزی ندارند و در فضای آن ها صرفه جویی می شود
اگر لود وب سایت وردپرس شما بیش از سه ثانیه برای لود کامل وقت می برد احتمالا نیمی از بازدید کنندگان تان را از دست می دهید. اما با استفاده از یک PWA نیازی نیست در باره این ثانیه ها نگران باشید چرا که این فناوری قابلیت کش کردن و نمایش نسخه آفلاین از وب سایت شما در محیط خودش را دارد و این یعنی کاربرانی که به اینترنت متصل نیستند هم می توانند در صورتی که طراحی خوبی داشته باشید در اپلیکیشن شما گشت و گذار کنند.
با اشاره به مقاله گوگل، PWA ها با تجربه کاربری/رابط کاربری مشابه با برنامه های اصلی موبایل، استفاده کاربران را بالا می برند و حتی در نظر داشتن این گونه طراحی نسبت به وب سایت های Mobile friendly نیز نرخ تبدیل بیشتری دارد.
همانطور که قبلا اشاره شد وب اپلیکیشن های پیش رونده، تا چهار برابر زمان استفاده ی کاربران از وب سایت شما را افزایش می دهند و نرخ پرش وب سایت شما کم و رتبه ی آن در الکسا و همچنین گوگل بهبود می یابد.
 ساخت PWA از صفر یا استفاده از افزونه وردپرس؟
ساخت PWA از صفر یا استفاده از افزونه وردپرس؟
تبدیل وب سایت وردپرس به PWA تجربه ی قابل قیاسی در مقابل وب اپلیکیشن های معمولی برای کاربران به وجود می آورند و اگر سایت وردپرسی دارید، در چند قدم ساده می توانید به زیبایی یک وب اپلیکیشن خوب ایجاد کنید.
به عنوان یک مدیر سایت وردپرس، چند گزینه برای انجام این کار دارید. می توانید آن را به صورت دستی به سایت خود اضافه کنید یا از افزونه های موجود در این زمینه استفاده کنید. اگر به هر دلیلی علاقه دارید خودتان به صورت دستی این کار را انجام دهید، نیاز به بیان یک سری توضیحات در این رابطه خواهد بود و همیشه یک روش و استاندارد خاصی برای تبدیل همه نوع سایت به PWA نمی توانید بیابید.
یک وب اپلیکیشن را می توانید با تکنولوژی هایی مثل AngularJS، React یا Vue بسازید که هرکدام منافع راهبردی خودشان در طراحی را دارا هستند.
برای بیشترین اثر گذاری از استانداردهای PWA معرفی شده توسط گوگل استفاده کنید
PWA توسط گوگل معرفی شده و می بایست استانداردهای لازم برای یک وب اپلیکیشن قابل قبول را از چک لیست این شرکت کسب کرد. مواردی که در ادامه مطرح می شود حداقل موارد موردنیاز برای ایجا یک پی دبلیو ای قابل ارائه برای کاربران هستند که می بایست به خوبی رعایت شوند.
اجزای کلیدی یک Progressive Web App
- سایت حتما می بایست بر روی HTTPS ارائه شود
- کلیه صفحات و منوها بر روی صفحه نمایش های مختلف مثل تبلت ها نیز به شکل واکنشگرا طراحی شده باشد.
- همه URL ها با استفاده از تکنیک کش در هنگام آفلاین بودن نیز در دسترس باشند(iglink.ir که توسط شرق وب تولید شده را ببینید)
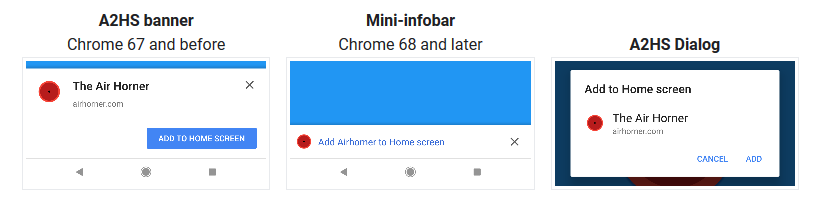
- متادیتاهای موردنیاز مثل اسم و لوگو برای گزینه ی Add to Home Screen مرورگر موبایل در دسترس قرار گرفته باشد
- حتی بر روی ارتباطات 3G هم با سرعت خوبی لود شود(گوگل احتمالا نمی دونه تو ایران چه خبره)
- هر صفحه دارای یک URL جداگانه باشد
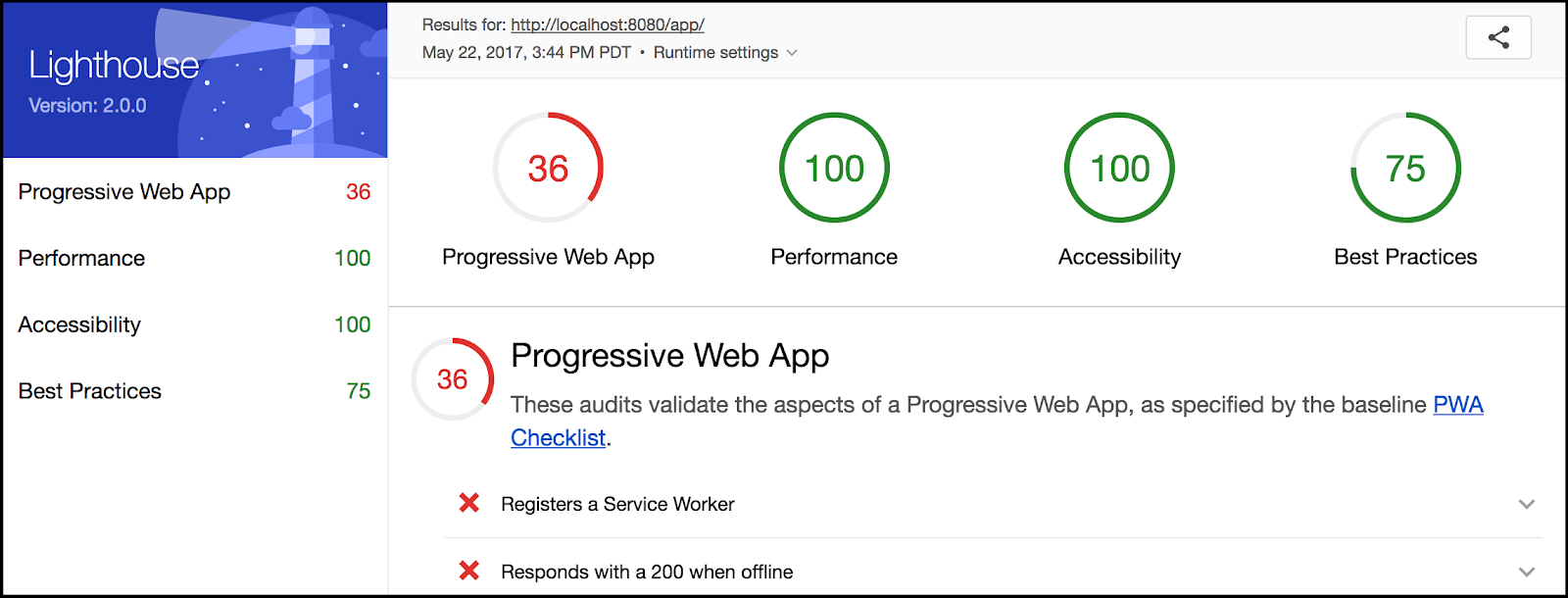
برای بررسی مواردی که عنوان شده و برخی مواردی که اخیرا اضافه می شود و عنوان نشده، می توانید از ابزار Google Lighthouse tool برای ارزیابی خودکار آن ها به جای چک کرن دستی استفاده کنید.
سرمشق گوگل برای PWA
گوگل علاوه بر توضیحاتی که اشاره شد توضیحات بیشتری برای کاراکتر و شخصیت یک وبسایت PWA ارائه کرده است که حتی در ابزار lighthouse نیز مشاهده نمی شود و می بایست به صورت دستی بررسی شوند. ویژگی های یک وب اپلیکیشن خوب به این صورت است:
- محتوای سایت به وسیله گوگل ایندکس شده باشد
- متادیتاهای منطبق با Schema.org در وب سایت وجود داشته باشد
- متادیتاهای ارتباط با شبکه های اجتماعی به خوبی درج شده باشد
- آدرس های Canonical (که موجب تشخیص صحیح URL صفحات می شوند) در جاهای مناسب استفاده شده باشند
- برای گشت و گذار در صفحات یک API تاریخچه مرور در دسترس باشد
- در هنگام لود صفحات از ترنزیشن های نرم و چشم نواز استفاده شود
- هنگام زدن دکمه Back قابلیت برگشت به صفحه قبل با حفظ موقعیت اسکرول در صفحه وجود داشته باشد
- ورودی های متنی طوری قرار داده شوند که هنگام باز شدن کیبورد موبایل، قابل مشاهده باشند
- محتوا قابل به اشتراک گذاری باشد و دکمه های مربوطه با استاندارد URL به اشتراک گذاری، طراحی شده باشند
- گزینه ای برای غیرفعال کردن اعلانات(Notification) ها وجود داشته باشد.
- اگر وب سایت فروشگاهی است قابلیت پرداخت سریع در ساختار فعلی وجود داشته باشد.
حتما و حتما دقت لازم را برای تست و فیکس کردن هر آیتم قبل از در دسترس قرار دادن PWA برای عموم داشته باشید تا موجب نارضایتی کاربران و بازخورد منفی نشود.
آمارهای قابل توجه در رابطه با PWA ها در سال 2020
PWA ها نسبت به اپلیکیشن های عادی(Native) از 36% نرخ تبدیل بالاتری برخوردار هستند
در یک مطالعه که روی 30 عدد از بهترین PWA ی موجود انجام شده است، متوسط نرخ تبدیل 36% و بیشتر نسبت به اپلیکیشن عادی شناسایی شده است. علت اصلی این اختلاف توسط مدیرعامل DivanteLTD ، Tom Karwatka تحت عنوان “mobile revenue gap” یا گپ بازدهی موبایل شناخته می شود.
این گپ، همانطور که Tom در مقاله اشبیان کرده است، این اختلاف که ترافیک موبایل و زمان صرف شده روی سایت ها از طریق موبایل نسبت به دسکتاپ به صورت محسوسی در صنایع خرده فروشی قابل مشاهده است
به طور کلی از دید تام، دلایل مطرح برای نسبت کم نرخ تبدیل موبایل به دسکتاپ در مواردی دو سه برابر کمتر هستند که به طور خلاصه به این شکل بیان می شوند:
- تجربه کاربری ضعیف تر روی موبایل
- نگرانی های امنیتی که نسبت به “منابع ناشناس” از سوی کاربران وجود دارد
- ناوبری از طریق اپلیکیشن سخت است و کاربر نمی تواند به اهداف خود در زمان کمی برسد
- چالش در دیدن جزئیات محصول یا وارد کردن اطلاعات شخصی
- عدم قابلیت باز کردن صفحات جداگانه و کنکاش همزمان
اغلب این مشکلات عنوان شده را می توان با سوئیچ کردن از نسخه ی Native به PWA حل کرد. در واقع PWA دنیای وب و موبایل را با هم ترکیب می کند. پی دبلیو ای ها ظاهر و حس برنامه های موبایل را به همراه قابلیت ها و تجربه کاربری برنامه های دسکتاپ و وب منتقل می کنند. دلایلی که مطرح شد نسبت بالای نرخ تبدیل در برنامه های پیش رونده را نسبت به برنامه های عادی موبایل روشن می کند.
PWA ها 50% بیشتر، کاربران را درگیر می کنند
طبق تحقیقات، شرکت هایی که به PWA سوئیچ کرده اند متوجه افزایش تعامل کاربران از 20% تا 250% شده اند. که تفاوت چشم گیری به نظر می رسد که باعث افزایش بازدهی کسب و کارها نیز شده است. برخی از شرکت های مورد تست که متوجه افزایش تعامل کاربران شده اند به این شرح است:
- LanCome – با رشد 53% نشست های موبایلی
- MakeMyTrip – با رشد 160% نشست های موبایلی
- Twitter – با رشد بازدید از صفحه با نرخ 25% در هر نشست موبایل
- Trivago – با رشد 150% بازدیدهای تکراری
- OLX – با رشد 250% بازدیدهای تکراری
اگر این واقعیت را در نظر بگیریم که 65درصد از کاربران هیچ اپلیکیشنی روی گوشی های خود نصب نمی کنند موید این است که استقبال کاربران نسبت به PWA به این دلیل است که به آن ها تجربه راحت و خوبی را از وب سایت ها منتقل می کند و نیازی به اپلیکیشن های قابل نصب نمی بینند و همین موضوع باعث افزایش تعداد کاربران، نرخ درگیری و تاثیر مستقیم در کسب و کارها می شود.
کسب و کارهایی که به PWA سوئیچ کرده اند سرعت لود 10 برابری را تجربه می کنند
وقتی پای تجربه ی دیجیتال به میان می آید، سرعت یکی از مهم ترین فاکتورهاست. در واقع مطالعات نشان می دهد که 53درصد از کاربران موبایلی که سایت ها را ترک می کنند، بیشتر از 3 ثانیه منتظر لود صفحه مانده اند. به همین دلیل، فهرست شرکت هایی که از ویژگی سرعت بیشتر بهره برده اند را خدمت شما معرفی می کنیم.
بدون شک سرعت لود سایت، یکی از ویژگی های هیجان انگیز در اپلیکیشن های وب پیشرونده است؛ به خصوص وقتی این ویژگی با قابلیت کارکردن در حالت آفلاین ترکیب می شود یکی از بهترین تجربه ها را منتقل می کند. لیست شرکت هایی که مزیت سرعت را احساس کرده اند:
- Wego – یک وب سایت رزروهای مسافرتی است که سرعت لود صفحه اش از 12 به کمتر از 3 ثانیه تغییر پیدا کرده است که در برخی از موارد به کمتر از 1 ثانیه می رسد.
- Twitter Lite – توییتر لایت در کمتر از 5 ثاتیه آن هم با اینترنت 3G آماده با کار می شود که تجربه 30% افزایش سرعت را منتقل کرده است
- Forbes – صفحه اصلی این سایت در 0.8 ثانیه لود می شود
- ZEE5 – این کسب و کار برای بهبود تعداد کاربران به PWA مهاجرت کرد و با 3برابر سرعت لود بهتر و کاهش بافر به 50% رسید
- Treebo – لود صفحه و شروع تعاملات به 1.5 ثانیه رسید
به صورت میانگین، PWA ها، 3 الی 4 برابر زمان کمتری نسبت به برنامه های موبایل برای توسعه نیاز دارند
یک ویژگی شگفت انگیز دیگری که می توان برای برنامه های پیش رونده وب در نظر گرفت این است که توسعه این برنامه ها نسبت به برنامه های موبایل سه الی چهار برابر زمان کمتر و در برخی موارد حتی به 10 الی 15 برابر زمان کمتر نیازمند است!
ساخت یک اپلیکیشن موبایل معمولی از صفر معمولا و معقولا هزینه ی توسعه را بالا می برد، به خصوص این که اپلیکیشن پیچیده بوده و ویژگی های خاصی را بطلبد. علاوه بر این، هر اپ استور و سیستم عامل، ابزارهای مختص خود را برای توسعه دارد که همین موضوع باعث افزایش هزینه ها می شود. در حال حاضر در خارج از ایران هزینه توسعه هر اپلیکیشن از 10هزار دلار شروع و در داخل کشور هم چیزی بین 7 الی 10 میلیون تومان برای اپلیکیشن های پایه می توان در نظر گرفت.
در مقایسه با این اعداد و ارقام، پی دبلیو ای ها با توجه به این که سنگ بنایی را از قبل دارند که همان وب سایت شماست، همچنین به طور کل هزینه های تولید آن پایین تر است، مناسب ترند چرا که با یک ابزار واحد توسعه داده می شوند و همه ی سیستم عامل ها نیز با آن میانه ی خوبی خواهند داشت.
PWA ها معمولا 33% هزینه ی نگهداری پایین تری دارند
وقتی در مورد هزینه های یک اپلیکیشن صحبت می کنیم تمام منظور ما هزینه ی تولید نیست و هزینه هایی که باید بکنید در هنگام تولید به پایان نمی رسد و هزینه های دیگری مثل هزینه نگهداری نیز مطرح است.
به محض این که اپلیکیشن در بازار منتشر شد، شما با توجه به مشکلاتی که معمولا پیش می آید، تغییرات سیستم عامل ها و SDK ها، جهت حفظ کیفیت و عملکرد اپلیکیشن خود نیازمند ارائه آپدیت های مکرر و بهبود و کدنویسی مداوم آن هستید. در حقیقت هزینه نگهداری هر اپلیکیشن موبایل 20% از هزینه ی تولید اپلیکیشن است آن هم به صورت سالانه. یعنی هر 5 سال یکبار شما همان هزینه تولید را تکرار خواهید کرد.
اگر اپلیکیشن موبایلی که طراحی کرده اید پیچیده تر است و با سرور تعاملاتی دارد، هزینه های نگهداری و بهینه سازی سرور، سرویس های پوش نوتیفیکیشن، کارمزدهای پرداخت و غیره را نیز در نظر بگیرید.
از سوی دیگر، با توجه به مطالعات و آمارهایی که بر روی PWA انجام شده و به دست آمده است، این اپلیکیشن ها قادرند تا هزینه نگهداری را چیزی حدود 33% کاهش دهند. یکی از بزرگترین دلایلی که باعث این اتفاق است این است که شما با اپ استورهای مختلفی سر و کار ندارید، ابزارهای توسعه ی متفاوتی ندارید، زبان برنامه نویسی شما همیشه یکی است و در کل همیشه یک PWA را توسعه داده و نگهداری می کنید نه چندین اپ را.
دلیل دیگر این است که اگر در حال حاضر صاحب یک وب سایت هستید و برای آن هزینه می کنید، در صورت استفاده از اپلیکیشن های نیتیو، شلوار شما دوتا شده و آن یکی را هم باید اتو زده و نگهداری کنید! البته با کمی چروک های بیشتر!
PWA ها می توانند تا 90% حجم اپلیکیشن را کاهش دهند
یکی از مواردی که اگرچه امروزه اهمیت خود را با توجه به سرعت اینترنت از دست داده اما همیشه جایگاه خود را در بین عده زیادی از کاربران حفظ کرده و در سرعت شروع به بهره برداری توسط کاربران نیز موثر است، مساله ی حجم یا سایز اپلیکیشن است. خیلی از برنامه های PWA به طور معمول از 1مگابایت بیشتر نمی شوند. مثال ها را ببینید:
- Twitter Lite – یکی از بهترین مثال هایی که می توان از دنیای PWA زد همین توییتر است. سایز این وب اپلیکیشن تنها 600کیلوبایت است. در حالی که اپلیکیشن همین شرکت برای سیستم عامل اندروید 23.5مگابایت و در iOS چیزی حدود 116.5 مگابایت حجم دارد. این کاهش چشم گیر با استفاده از قابلیت های کش کردن اطلاعات و لود کردن منابع در هنگام نیاز به دست آمده است.
- Pinterest – یکی دیگر از بهترین های دنیای وب اپلیکیشن ها، پینترست است که توانسته است سایز وب اپلیکیشن خود را به تنها 150 کیلوباید کاهش دهد. مقایسه کنید با 17مگابایت در پلتفرم اندروید و 56 مگابایت در پلتفرم iOS. جای تعجبی ندارد که تعداد کاربران جدید با استفاده از PWA افزایش یافته و زمانی که کاربران روی این وب اپ سپری می کنند 5% افزایش داشته است
- OpenSooq – وب اپ جدید اپن سوک تنها 28.3کیلوبایت حجم دارد و نرخ درگیری کاربران را به همراه زمانی که کاربران روی سایت صرف می کنند را تا 25% افزایش داده است
بخواهیم این بخش را جمع بندی کنیم، PWA ها مشکلات عموم کاربران را حل کرده اند و آن هم پر بودن فضای گوشی برای اپلیکیشن های جدید است که کاربران را مجبور به حذف برخی از برنامه های دیگر می کرد. به دلیل بیش از حد سبک بودن پی دبلیو ای ها، دیگر نگرانی ای از بابت پرشدن حجم گوشی نخواهند داشت و همین حجیم بودن برنامه ها یکی از دلایلی است که کاربران به واسطه آن از دانلود اپلیکیشن ها خودداری می کنند
متوسط نرخ پرش(Bounce Rate) وب اپ ها 42% است
یکی از مهم ترین آمارها در این مقوله، نرخ پرش است. یعنی تعداد کاربرانی که در برنامه می مانند و از آن خارج نمی شوند. این مقدار در PWA به 42.86% می رسد. در مقایسه با نرخ پرش اپلیکیشن های موبایل که 60% است، تبلت ها 49% و برای دسکتاپ 41% تا 55% می بینیم که مقدار معقول تری به نظر می رسد.
افزونه PWA برای وردپرس جهت ساده سازی فرآیند(رایگان)
خب! همانطور که به نظر می رسد، ایجاد یک PWA به صورت دستی خیلی سخت و اعصاب خورد کن خواهد بود. اما نگران نباشید برای ساخت یک PWA افزونه هایی در پلتفرم وردپرس ایجاد شده اند که کل این زحمات را خودشان می کشند!
Super Progressive Web Apps
یکی از بهترین و محبوب ترین افزونه های PWA که کار کردن با آن خیلی راحت است و از همه مهم تر رایگان است. Super Progressive Web Apps نام دارد. این افزونه به تنظیمات شخصی سازی گسترده اش شناخته می شود و این قابلیت را دارد که برنامه های آفلاین با کیفیتی تولید کند
با استفاده از این افزونه می توانید خیلی سریع آیکون برنامه را تنظیم کنید و پس از آماده سازی، افزونه به هر کاربری که با موبایل از وب سایت شما بازدید می کند گزینه ی Add to Home Screen را نمایش می دهد. این ویژگی به آن ها قابلیت اضافه کردن سایت به صفحه موبایل در بخش اپلیکیشن ها را می دهد و از این پس کاربرانی که عادت دارند در گوشی موبایل خود بچرخند، آیکون برنامه ی شما را هم می بینند و به احتمال زیادی بازش می کنند تا ببینند چه چیزی اضافه کرده اید!
WordPress Mobile Pack
افزونه پک موبایل وردپرس(WordPress Mobile Pack) نیز افزونه ی دیگری برای تبدیل سایت وردپرس به PWA است که حتی امکان استفاده از قالب های مخصوص برای این کار را هم می دهد. همچنین قابلیت شخصی سازی ظاهر برنامه برای جور کردن آن با برند وب سایت تان را می دهد.
قابلیت استفاده از گوگل آنالیتیکس و گوگل ادسنس به سادگی در این افزونه وجود دارد و تنظیمات خاصی برای آن در نظر گرفته شده است.
Progressive WordPress
اگر به دنبال یک راهکار ساده هستید، نگران نباشید چون حتی یک خط کد هم نیاز نیست، افزونه Progressive WordPress به صورت تمام خودکار قابلیت PWA را بر روی وب سایت شما فعال می کند.
با استفاده از پلتفرم وردپرس، یک فریمورک وابسته به وبسایت شما ایجاد می شود که می توانید رفتار آن را شبیه به یک برنامه موبایل تغییر دهید. این افزونه هم مانند نمونه های قبلی کاربران را به افزودن سایت به اپلیکیشن های گوشی تشویق می کند.
در این مقاله سعی کردیم بر اهمیت PWA تاکید کرده و ضمن ارائه اطلاعات مفید پیرامون چند و چون کار، ابزارهایی برای این مهم در وردپرس نیز معرفی کنیم. اگر مجال و استقبالی باشد به صورت تخصصی به تشریح امکانات و نحوه صحیح انجام پیکربندی برای این فزونه ها خواهیم پرداخت.
در صورتی که برای راه اندازی یک وب سایت وردپرس و یا اختصاصی به صورت PWA نیاز به کمک دارید، می توانید از طریق فرم تماس با ما، با مجموعه شرق وب برای دریافت بهترین کیفیت در تماس باشید.


















عاااااااااالی بود
ضمن تشکر از نظر لطف شما،
امیدواریم بهترین استفاده را از مطالبی که منتشر می کنیم داشته باشید.
با سپاس و احترام فراوان
دست شما درد نکنه.
از این که به این مقاله توجه داشته اید سپاسگزاریم،
امیدواریم کمک کرده باشیم.
با سپاس و احترام فراوان
سلام واقعا کامل و عالی مثل همیشه
فقط یسوالی کدامیک ازین افزونه ها بهترن؟ و اینکه هر ۳ رایگان هستند؟
سلام و عرض ادب،
ممنون از نظر لطفتون. خوشحالیم که مورد پسند واقع شده.
بله هر سه افزونه رایگان هستند و در مخزن وردپرس موجود هستند. تفاوت چندانی در عملکرد آن ها نیست. افزونه ی Progressive WP مدتیست مورد استفاده ی ماست.
یک دنیا ممنونم ازتون
درود بر شما
ساعت 3:35 صبح هستش و من پای سیستم اینترنت رو برای موضوعی جستجو میکردم که شدیدا کلافه شده بودم!! ( چون پیدا نمیشد!)
با خوندن مطلبتون میتونم بگم انگار آرام بخش خورده باشم ریلکس شدم!! بسیار کاربردی و جامع بود.
قلبا میگم خسته نباشید
سلام و عرض ادب و احترام،
از این که توانسته ایم مقاله ای با کیفیت در جهت بهبود کسب و کار شما ارائه کنیم بسیار خرسندیم.
حمایت شما باعث دلگرمی ماست،
با سپاس و احترام فراوان
سلام .دوست عزیز هزینه این افزونه ها در ورد پرس چقدر میباشد
سلام و عرض ادب و احترام،
افزونه های معرفی شده در این پست رایگان هستند.
با سلام
مقاله ی جامع و کاملی بود تبریک میگم. کمتر از این دست مقالات منظم و بهینه در ایران پیدا می کنیم. ادامه بدید.
موفق باشید
pwa ها به نظر من جای اپلیکیشن های موبایل رو به زودی و تمام قد خواهند گرفت و همچنین با توجه به این که وردپرس هم به خوبی از pwa پشتیبانی می کنه می تونه یک موتور تولید اپلیکیشن بشه به زودی
از حق نگذریم مقاله مفیدی بود دم شما گرم
عالی نوشته شده بود
جادوگر دارید ؟