جی تی متریکس(GTmetrix) یکی از قدیمی ترین و جامع ترین وب سایت های تست سرعت سایت است که این روزها به عنوان مرجع تست سرعت سایت و بهینگی آن به شمار می رود. در این مقاله قصد داریم تا با تست سرعت GTmetrix بیشتر آشنا شویم و بدانیم که این ابزار چگونه کار می کند و گزارشات آن چگونه تولید می شوند و چگونه می توان از جی تی متریکس بهترین اطلاعات را دریافت کرد.
جدول محتوا:
- GTmetrix چیست؟
- فاکتورهایی که می بایست در هنگام استفاده از تست سرعت GTmetrix در نظر داشت
- یادگیری اجرای تست سرعت جی تی متریکس
- جمع بندی

GTmetrix چیست؟
GTmetrix یک ابزار تست کارایی سایت است که به صورت اختصاصی گزارش کاملی برای وضعیت فعلی سایت شما و توصیه هایی برای بهتر شدن آن ارائه می دهد. بعد از ابزار Pingdom ، GTmetrix محبوب ترین ابزار تست سرعت سایت شناخته شده و همچنین قابلیت استفاده آسانی دارد.
استفاده از GTmetrix رایگان است، اما اگر بخواهید گزارشات پیشرفته ای چون نمودارهای استفاده کاربران را داشته باشید، می توانید از پلن های پولی آن نیز استفاده کنید.
جی تی متریکس، نتایج به دست آمده از تست های Google PageSpeed و Yslow را برای تولید یک گزارش عملکرد واحد ادغام می کند و بسته به نتایج به دست آمده توصیه هایی را نیز به شما ارائه می دهد. یکی از مزیت های استفاده از GTmetrix این است که دیگر نیازی به استفاده از ابزارهای متعدد ندارید و همه چیز در یک صفحه برای شما در دسترس قرار می گیرد. این وب سایت از این لینک قابل دسترسی ست.
فاکتورهایی که می بایست در هنگام استفاده از تست سرعت GTmetrix در نظر داشت
اجرای تست سرعت سایت به این سادگی ها هم نیست! نمی توانید همینطوری وارد سایت جی تی متریکس شوید و شروع کنید به تست گرفتن و انتظار گرفتن نتیجه ی مطلوب و توصیه های موثر را هم داشته باشید. کلید موفقیت در تست سرعت سایت این است که فاکتورهای خاصی را هدف گذاری کنید و نتایج را به دقت بررسی کنید.
تعدادی از این فاکتورها را می توانید در ادامه ببینید:
1. موقعیت مکانی تست
موقعیت مکانیِ سروری که تست سرعت را اجرا می کند بسیار مهم است چرا که در نتایج فرض می شود که کاربر بازدید کننده شما مثلا از کانادا سایت شما را باز می کند و این موضوع قطعا نقش بسیار بزرگی در نتایج به دست آمده بازی می کند.
توصیه می شود یک سرور نزدیک به سرور وب سایت تان انتخاب کنید، اگر سرور وب سایت شما در ایران است که کارِتان زار است و احتمالا نتایج خوبی را مشاهده نکنید اما این به این معنی نیست که کاربرانی که در ایران هستند، تجربه ی بدی در سرعت باز شدن سایت شما دارند.
اگر هم کاربران جهانی را هدف گرفته اید، می توانید تست سرورهای مختلفی را در سراسر دنیا امتحان کنید و بهینه سازی های لازم مثل استفاده از CDN های معروف را در دستور کار قرار دهید(توصیه نویسنده: هر کاری می کنید از آروان کلود استفاده نکنید)
2. دستگاه های تست
خیلی از مدیران سایت ها تست های خود را با استفاده از دستگاه های دسکتاپ می زنند و توجهی به نتایج به دست آمده توسط دستگاه های موبایل نمی کنند. برای سایت های امروزی، بهینه بودن برای دستگاه های موبایل از نان شب واجب تر است و در رتبه بندی های موتورهای جستجو و همچنین تست های سرعت، این فاکتور نیز از جایگاه ویژه ای برخوردار است. در حال حاضر بیش از 50درصد از ترافیک اینترنت لزوما توسط دستگاه های موبایل ایجاد می شود.
سرعت سایت می تواند روی دستگاه های مختلف و وابسته به محتوای سایت تان متفاوت باشد. برای مثال، دستگاه های موبایلی که باتری کمتری دارند ممکن است سرعت CPU و تکنولوژی های ارتباطی آن ها کاهش یافته و در نتیجه زمان لود بیشتری را برای سایت شما صرف کنند. یا حتی اینترنت آن ها موقتا روی 3G به جای LTE باشد! یا شاید شما پس از لود صفحه عملیات javascript ای روی سایت تان اجرا می کنید که باعث می شود اجرای آن ها برای دستگاه های موبایل کمی زمان بر باشد.
برای این که تست سرعت سایت را با تخمین دقیقی انجام دهید. در GTmetrix می توانید بر اساس سرعت های متفاوتی سایت را تست کنید و برای تست دستگاه های موبایل نیازمند تهیه پلن از جی تی متریکس خواهید بود.
3. هدف گیری صفحات سایت
صرف هدف گیری و تست سرعت صفحه اصلی سایت، همه ی آن چه باید را در مورد سرعت سایت، برملا نمی کند و شاید سرعت صفحه ی اصلی سایت، نشان دهنده ی بهینگی سایت شما نباشد. بسیار از سایت ها صفحه اصلی ساده ای دارند و اسکریپت خاصی نیز روی آن صفحه اجرا نمی شود و از سایر صفحات شان که شامل ساید بار و غیره هستند سریع تر به نظر می آیند.
دقت داشته باشید که کاربرانی که به سایت شما می آیند شاید همیشه از در اصلی سایت وارد نشوند و این صفحه محصولات و محتوای سایت شما هستند که صفحات فرود شما را می سازند؛ پس باید تجربه خوبی را از لحاظ سرعت به کاربر منتقل کنید. این صفحات را تست کنید
4. دفعات تست در GTmetrix مهم هستند
یکی دیگر از فاکتورهای موثر در GTmetrix ، تعداد دفعاتی است که تست سرعت روی سایت شما اجرا شده است. نباید به صرفا یک تست بسنده کنید و در زمان های مختلف تست های دیگری را نیز اجرا کنید تا نتایج به دست آمده بیشتر به واقیت نزدیک باشند.
پر واضح است که می بایست تست های سرعت دیگری را در ساعات مختلف روز روی سایت تان اجرا کنید تا در زمان کاهش و افزایش ترافیک نیز متغیرهایی را وارد تست ها کرده باشید و مشخص شود که چه روزهایی در هفته بسته به ترافیک و وضعیت شبکه نقاط ضعف شماست، چه ساعاتی از روز کاربران چه تجربه ای از باز کردن سایت شما دارند و وب سرور شما با توجه به منابعی که در اختیار دارد تا چه حد افت کیفیت در ارائه خدمت پیدا می کند؟
برای گرفتن بهترین نتیجه، پیشنهاد می شود تا تست هایی را به صورت ساعتی به مدت یک هفته یا بیشتر انجام دهید.
یادگیری اجرای تست سرعت جی تی متریکس

1. تست کاربری پایه
پلن پایه ی GTmetrix رایگان است و به راحتی می توانید صفحه اصلی این ابزار را مشاهده کرده و برای انجام تست سرعت سایت و دریافت نتایج، یک URL را وارد کنید. اگر لاگین نکرده باشید کمی اطلاعات کمتری دریافت می کنید.
برای مثال، تست سرعت پایه، شما را به اجبار در وضعیت زیر قرا می دهد:
- موقعیت تست: ونکوور، کانادا
- استفاده از یک کانکشن پرسرعت جهت تست
- استفاده صرفا از مرورگر کروم برای دسکتاپ
همانطور که پیش تر عرض شد احتمالا شما صرفا کاربران کانادایی را هدف قرار نداده اید و شاید نتایج به دست آمده در بخش سرعت، کمی دور از واقعیتِ کاربران سایت تان باشند. به همین دلیل پیشنهاد می شود تا به صورت رایگان ثبت نام کرده و وارد شوید تا بتوانید این شرایط را تغییر دهید.
2. تست کاربری ثبت نام شده(رایگان)
وقتی که به عنوان یک کاربر رایگان ثبت نام می کنید، می توانید برخی از شرایط را شخصی سازی کنید:
- دستگاه تست: می توانید بین کروم و فایرفاکس(هر دو دسکتاپ) انتخاب کنید. اگر پلن پولی را خریداری کرده باشید امکان تست روی مرورگرهای موبایل را نیز دارا خواهید بود.
- سرعت اتصال: امکان استفاده از سرعت های متفاوت تا 56کیلوبیت بر ثانیه را خواهید داشت
- موقعیت مکانی: می توانید سایت تان را از سرورهای چین، هند، استرالیا، برزیل، کانادا، انگلیس و آمریکا نیز تست کنید.
پس از ساخت حساب کاربری به صورت رایگان نیازمند انجام موارد زیر خواهید بود:
- ورود URL سایت در نوار/جعبه مربوطه
- انتخاب test format بسته به نیاز و طرحی که دارید(شامل موقعیت مکانی، سرعت کانکشن، دستگاه و غیره)
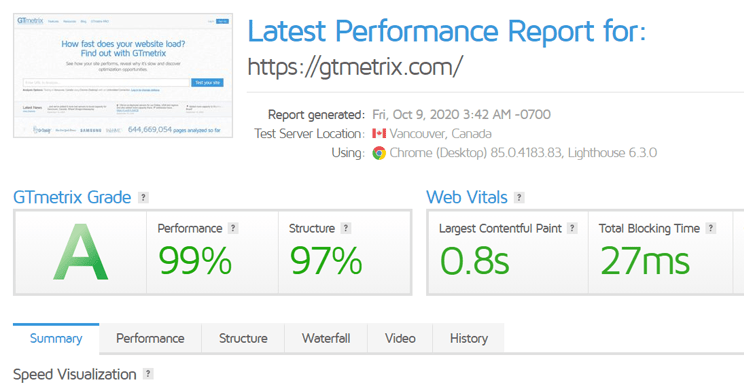
زمانی که تست سرعت سایت کامل شد، یک بخش اختصاری از اطلاعات به دست آمده به شما نمایش داده می شود:
- page Speed Score: عملکرد وب سایت شما بسته به اطلاعات به دست آمده از Google PageSpeed که با یک نمره بین 1 تا 100 مشخص شده است. اگر نمره ی بالا تر از 90 دریافت کرده اید به این معنی است که تقریبا مشکلی نیست و همه چیز مرتب است.
- Yslow Score: تخمینی از سرعت سایت شما بر اساس معیارهای تست
- Total Page Size: نشان دهنده این است که وب سایت شما چقدر حجیم است(هرچه حجم صفحات شما باشد یعنی عملکرد بهتری در این بخش داشته اید)
- Requests: شامل همه درخواست هایی است که بابت باز شدن صفحه به سرورهای مختلف زده می شود. هرچه کمتر باشد بهتر است!
همچنین اگر دقت کرده باشید کنار همه نمراتی که داده می شود علامت هایی نیز دیده می شود:
- فلش سبز رو به بالا به این معنی است که نتیجه ی به دست آمده از متوسط بالاتر است.
- فلش قرمز رو به پایین به این معنی است که نتیجه ی به دست آمده از متوسط پایین تر است.
- لوزی نارنجی رنگ به این معنی است که نتیجه ی به دست آمده +5 یا -5درصد از متوسط فاصله دارد.
گزینه های آنالیز پیشرفته سرعت سایت در GTmetrix به چه معناست
در بخش advanced analysis، می توانید شش سربرگ را مشاهده کنید که ما هر کدام را به تفکیک در این بخش شرح داده ایم:
PAGESPEED در GTmetrix

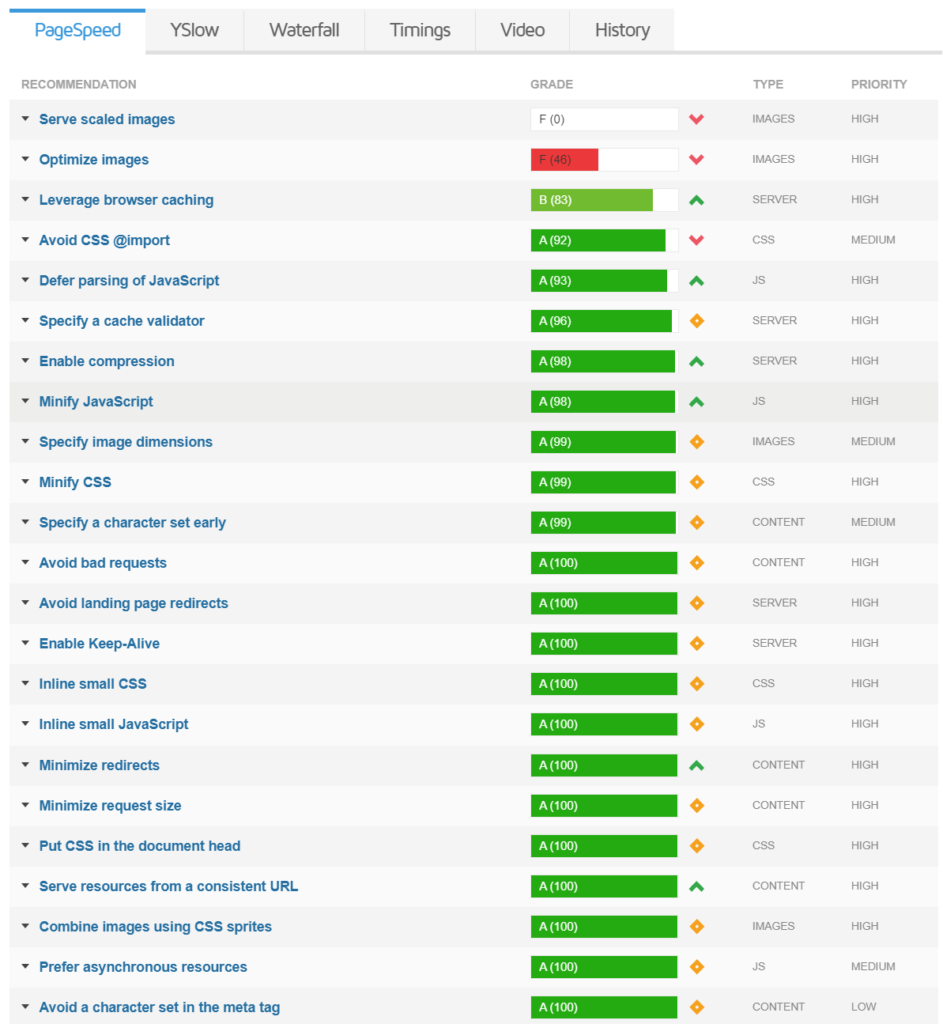
Google PageSpeed Insight به شما امکان رتبه بندی سایت خود را با نمره ای بین 0 تا 100 فراهم می سازد و به شما حداکثر تا 25 توصیه برای بهتر کردن شرایط سایت ارائه می کند.
تصویر
PageSpeed از Google Lighthouse برای پردازش داده ها استفاده می کند. پایه ی این پردازش ها به این صورت هستند:
- اطلاعات آزمایشگاهی که در یک محیط کنتنرل شده به دست می آید و سایت را بر اساس متریک های مختلفی مثل اولین محتوای اثر بخش، بزرگترین محتوای اثربخش، سرعت ایندکس، تغییر چیدمان جمعی، زمانی که نیاز است سایت قابل تعامل شود و زمان کلی ظاهر شدن سایت بررسی می کند.
- اطلاعات به دست آمده بر اساس واقعیت که بر اساس تجربه کاربران در واقعیت عمل می کند و متریک های اولین محتوای اثر بخش، اولین تاخیر ورودی، بزرگترین محتوای اثر بخش و تغییر چیدمان جمعی را از حیث تجربه کاربر نیز بررسی می کند.
برخی از رایج ترین توصیه هایی که به کاربران می شود:
- منابعی که موجب تاخیر در رندر شدن سایت می شوند را حذف کنید
- CSS هایی که لود شده اند و استفاده نمی شوند را حذف کنید
- کدهای HTML، CSS و Javascript را با حذف خطوط و فواصل اضافه، مینیفای کنید
- تصاویر را بهینه کنید
- DOM صفحه(تعداد المنت های HTML) را کم کنید تا رندر سریع تری صورت بگیرد.
YSLOW در GTmetrix
Yslow نیز یکی از ابزارهای تست سرعت وب سایت است که سایت شما را از این لحاظ مورد بررسی قرار داده و حدود 15 توصیه را برای بهتر شدن آن ارائه می کند. معیارهای این تست نیز نزدیک به PageSpeed است.
در قسمت توصیه ها، فلش هایی را مشاهده خواهید کرد که به واسطه آن می توانید آن توصیه را باز کرده و توضیحات تفصیلی آن را همراه با مثال مشاهده کنید. تعدای از این توصیه ها به عنوان توصیه های برتر شناخته می شوند و می توانید آن ها را در سربرگ Priority مشاهده کنید.
همیشه به خاطر داشته باشید که تست های GTmetrix تنها شامل این مواردی نیست که به شما نشان داده می شود و سایت شما تحت استرس بیشتری قرار می گیرد و تعداد محدودی از توصیه های مهم که اشکال ایجاد کرده اند صرفا به شما نشان داده می شود.
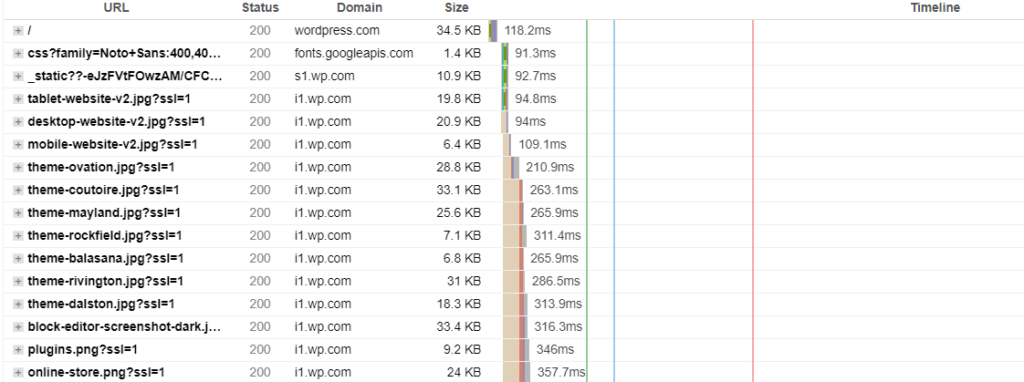
نمودار آبشاری(GTmetrix Waterfall Chart)
نمودار Waterfall به شما درک بهتری از وضعیت سرعت لود سایت می دهد که می توانید به صورت مصور، نحوه لود شدن سایت خود را مشاهده کنید. این چارت تقریبا برای همه اشخاص قابل درک است و اگر کمبود سرعت داشته باشید با یک نگاه به این چارت متوجه مشکل خواهید شد.
به بیان ساده، هر فایلی که در سایت شما استفاده شده است، باعث ایجاد یک درخواست HTTP به سرور سایت خودتان یا سرور دیگری شده است. مثلا اگر عکسی لود کرده اید، CSS یا JS ای را فراخوانی کرده اید و غیره…
سربرگ Requests در صفحه ابتدایی تست را به خاطر می آورید؟ اگر در آن سربرگ 35 درخواست را مشاهده می کنید، به این معنی است که 35 بار پیاپی به سرور سایت شما برای باز شدن یک صفحه درخواست زده می شود و نمودار آبشاری نیز شامل همان 35 درخواست خواهد بود و می بینید که یکی پس از دیگری لود شده اند.

همانطور که مشاهده می کنید برای هر لود یک سری گام وجود دارد و تفاوت آن ها را می توانید در ادامه ببینید، هر درخواست HTTP شامل این مراحل است:
- DNS Lookup: زمانی است که نام دامنه سایت شما توسط DNS سرور ها به IP تبدیل می شود.
- Connecting: زمانی است که مرورگر تلاش می کند با سایت شما یک ارتباط TCP برقرار کند(که خودش 7 مرحله دارد)
- Sending: زمانی است که مرورگر به سرور وب سایت شما می گوید که چه چیزی می خواهد یا اطلاعات یک فرم را ارسال می کند.
- Waiting: مدت زمانی است که مرورگر صبر می کند تا اولین بایت از اطلاعات ارسالی سرور را دریافت کند که به آن به اختصار TTFB یا Time To First Byte نیز می گویند.
- Receiving: زمانی است که طول می کشد تا محتوای ارسال شده از سرور دانلود شود.
نمودار آبشاری GTmetrix را می توان یکی از فنی ترین نمودارهای ارائه شده دانست و جی تی متریکس اطلاعات را به گونه ای به تصویر کشیده که بسیار راحت می توان از تک تک فاکتورهای ارائه شده توسط آن استفاده کرد و آن را درک کرد.
TIMMINGS
زمان لود صفحه معمولا در یک مفهوم واحد تصور می شود و زمانی می گوییم یک صفحه لود شده است که مرورگر دست از لود کردن آن بکشد و همه چیز آماده شود.
با این حال، در دنیای واقعی، تعابیر متفاوتی از لود کامل وجود دارد. به عنوان مثال، یک کاربر عادی صرفا انتظار دارد تا یک چیزی روی صفحه مرورگرش ظاهر شود.
به محض این که محتوای شما روی مرورگر ظاهر شود(حتی با 50درصد لود فایل ها)، کاربران سایت را لود شده در نظر می گیرند و به این معنی است که سایت شما از چیزی که باید، ظاهرا سریع تر است.
سربرگ Timings تمامی این فاکتورها را در نظر گرفته و اطلاعات زیر را به نمایش در می آورد:
- زمان دریافت اولین بایت(TTFB)
- اولین رنگ آمیزی(ظاهر شدن هر چیزی از سایت)
- اولین رنگ آمیزی معنی دار(ظاهر شدن محتوای سایت)
- قابلیت تعامل با المان های سایت(مثل کلیک کردن و انتخاب کردن)
- لود کامل المان های سایت
- لود کامل
VIDEO
سربرگ ویدئو، به شما کمک می کند متوجه شوید سایت تان برای کاربر هدف چگونه باز می شود؟ جالب است بدانید برای انجام این کار یک ویدئو از فرآیند لود شدن سایت تان رکورد می شود و می توانید ویدئوی به دست آمده را تا 4 برابر آهسته کنید تا متوجه شوید چه اتفاقی در حال رخ دادن است.
HISTORY
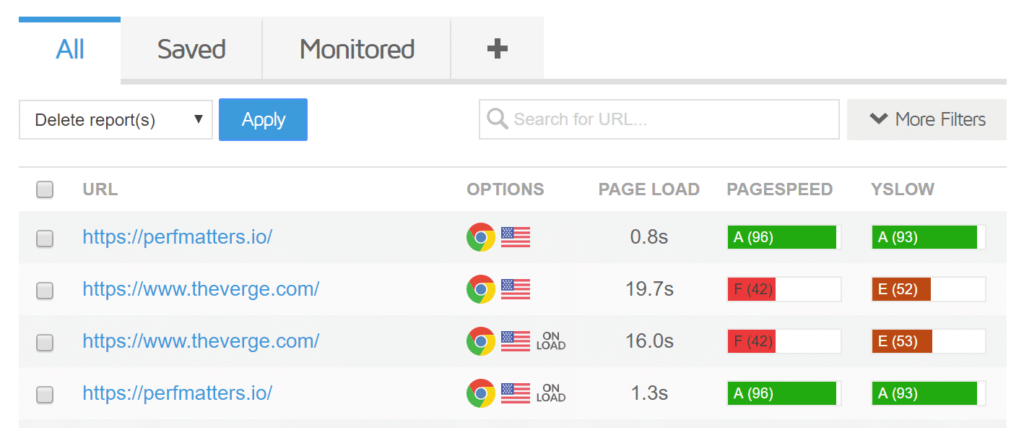
زیر این سربرگ نیز می توانید تاریخچه ی تست های انجام شده روی سایت تان در GTmetrix را مشاهده کنید. حساب های کاربری رایگان دسترسی محدودی برای ذخیره ی تست ها دارند. یکی از قابلیت های جالب بخش تاریخچه ی تست ها این است که می توانید هر تست را در کنار دیگری گذاشته و بررسی های خود را انجام دهید.
این ویژگی زمانی مفید است که شما با انجام یک تست قبل و بعد از انجام اقدامات موثر برای بهبود سرعت سایت، می توانید میزان تاثیر را در نتایج به دست آمده به صورت بصری و مقداری مقایسه کنید.

جمع بندی
تست سرعت GTmetrix اطلاعات آماری جامعی را ارائه می کند و از همه مهم تر و ویژه تر ارائه راهکار برای بهینه سازی سایت است که با توجه به تجمیع اطلاعات از تست های مختلف، یک راهکار all-in-one را ارائه کرده و در زمان و هزینه ی شما صرفه جویی می کند و همچنین از سردرگمی شما از بابت استفاده از ابزارهای متعدد نیز جلوگیری می کند و نتیجه ی همه ی این موارد می شود! بهبود وضعیت وب سایت شما.
فرقی نمی کند که سایت خود را با وردپرس ساخته اید یا طراحی اختصاصی انجام داده اید، ابزار GTmetrix برای سایت وردپرس نیز کاربرد دارد و تفاوتی در عملکرد آن نخواهد کرد. اما در نهایت به نظر می رسد با توجه به ابزارهایی که وردپرس در اختیار دارد مثل افزونه های کش و بهینه ساز مثل rocket ، رفع بسیاری از خطاهای GTmetrix در وردپرس کار دشواری نخواهد بود و افزایش سرعت سایت وردپرس نیز محقق خواهد شد.