انجمن وردپرس خیلی دوستداشتنی است. طیف وسیعی از کارها را میتوان در آن انجام داد. در انجمن وردپرس، طراحان، توسعهدهندهها، بلاگرها و بسیاری افراد دیگر حضور دارند. بیشتر این افراد در زمان خاصی بهنوعی درگیر این بودهاند که چطور میتوانند یک قالب وردپرس (WordPress Theme) را ویرایش کنند. اگر با مهارتهای کد نویسی آشنایی خاصی ندارید نگران نباشید. خبر خوبی که برای شما داریم این است که سطح مناسب برای خواندن و انجام این آموزش خیلی پایین است.
همهی ما با وردپرس خیلی سروکله زدهایم. خیلی قبلتر، یکی از دوستانم به چیزی در وردپرس خودش نیاز داشت که با قالب خودش قابلاجرا نبود. آن زمان زیاد از وردپرس چیزی نمیدانستم اما کمی با PHP آشنا بودم. پس دستبهکار شدم. وقتی به گذشته نگاه میکنم؛ میبینم که کارها را کمی متفاوت انجام دادهام. پس هدفم اینجا این است که به شما روش وردپرسیِ این کار را آموزش بدهم.
آموزش ویرایش قالب وردپرس به 5 روش
حداقل 5 راه برای ایجاد تغییرات و ویرایش قالب وردپرس وجود دارد. بعضی روشها سادهتر از بقیه هستند. اما این روشها متداولتر هستند:
- ویرایش CSS با استفاده از WP Customizer – ایجاد تغییرات بدون ایجاد تغییر در فایلهای قالب موردنظر
- ویرایش قالب – ویرایش فایلهای قالب بهصورت مستقیم
- ساخت یک قالب از روی یک قالب دیگر – ویژگیهای قالب اصلی حفظ میشود (به این روش مشابه ارثبری در برنامهنویسی، ساخت قالب فرزند (Child Theme) از روی قالب پدر (Parent Theme) میگوییم)
- منشعب شدن از یک قالب دیگر (Forking) – یک کپی از یک قالب دیگر گرفته میشود
- نوشتن یک افزونه – استفاده از هوکها (Hook) و فیلترها برای تغییر در عملکرد قالب
در ادامهی آموزش ویرایش قالب وردپرس، روی CSS تمرکز خواهیم کرد و بهصورت مختصر ویرایش قالب و ساخت یک قالب فرزند را پوشش خواهیم داد. روشهای ساخت قالب با انشعاب از قالب دیگر و نوشتن افزونه در بحث این آموزش قرار نمیگیرد. فقط در ادامه به چند مورد مشاورهای و چیزهایی که شما نیاز خواهید داشت؛ توجه کنید:
- حتماً از سایت خودتان بکاپ بگیرید و نسخهی پشتیبان تهیه کنید
- دسترسی SFTP را به سایت خودتان بدهید
- از ویرایشگر وردپرس استفاده نکنید
- از کد نویسی کابویی بپرهیزید (کد نویسی بیقاعده و نامنظم یا در اصطلاح Cowboy Coding)
برای شروع آمادهاید؟
از سایت خودتان بکاپ بگیرید
قبل از اینکه ویرایش قالب وردپرس خودتان را شروع کنید؛ از تهیهی نسخهی پشتیبان اطمینان حاصل کنید. شرکتی که میزبانی هاست شما را ارائه میکند باید این امکان را در اختیار شما قرار دهد. میتوانید بهعنوان یک راه دیگر از ابزار ManageWP هم برای تهیهی بکاپ استفاده کنید. این افزونهیک ماه فرصت استفادهی رایگان دارد. پس قبل از ادامهی آموزش و ایجاد هرگونه تغییرات حتماً از سایتتان بکاپ بگیرید.
دسترسی SFTP یا FTP
اگر قصد ایجاد تغییرات در قالب سایت خودتان را دارید؛ به راهی برای ارتباط با سرور نیاز خواهید داشت. اگر از سیستمعامل ویندوز، مک یا لینوکس استفاده میکنید؛ میتوانید از Filezilla استفاده کنید. این ابزار رایگان و متنباز است. میتوانید آن را نصبکرده و برای اتصال به وب سرور خودتان آن را پیکربندی کنید.
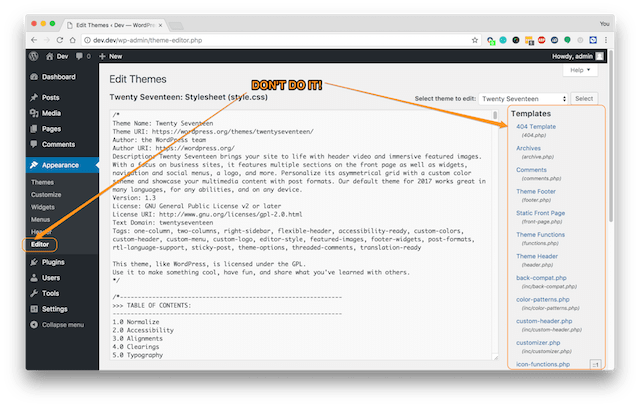
از ویرایشگر وردپرس استفاده نکنید
وقتی در حال یادگیری ویرایش قالب وردپرس هستید؛ ممکن است وسوسه شوید که از ویرایشگر وردپرس استفاده کنید. اما این کار خطرناکی است. زیرا ممکن است در زمان ویرایش قالب، حتی با حذف تصادفیِ یک سمیکالن (;) کل سایت را خراب کنید. مثلاً اگر فایل functions.php را با ویرایشگر وردپرس تغییر بدهید؛ شرایط بدتر هم میشود. پس این کار را نکنید!
یک نکتهی مختصر دربارهی کد نویسی کابویی
در اینجا قصد سخنرانی در مورد استانداردهای کد نویسی و رعایت اصول آن را نداریم. اما یک نکتهی مهم وجود دارد که باید در این قسمت بیان شود. یک توسعهدهندهی تماموقت باید از ابزارهایی مانند MAMP، WAMP، Vagrant یا ابزارهای مشابه اینها برای راهاندازی محلی (Local) سایت در سیستم خودش استفاده کند. با انجام ندادن این کار، شما بهعنوان یک کد نویس کابوی شناخته میشوید؛ که البته این چیز خوبی نیست. شما نباید کدها را روی سایت فعال ویرایش و تست کنید. پس با انجام توسعه بهصورت لوکال سطح خودتان را بالا ببرید. اگر قصد دارید یک توسعهدهندهی حرفهای باشید؛ توسعهی لوکال باید یکی از اهداف و ویژگیهای شما باشد.
برای مثال، برای توسعهی کدها بهصورت لوکال در این آموزش از MAMP استفادهشده است. در این حالت اگر بخواهید فایلی را دانلود یا آپلود کنید؛ چیزی را ویرایش کنید یا صفحه را رفرش کنید؛ بهراحتی و بدون نگرانی تغییرات را مشاهده خواهید کرد. این یک روش معمول برای ویرایش قالب در وردپرس است. اما بازهم میگوییم اگر بخواهید یک توسعهدهنده بهحساب بیایید؛ توسعه را بهصورت لوکال انجام بدهید.
شروع ویرایش قالب وردپرس
برای آموزش ویرایش قالب وردپرس در این مقاله، از یک سایت لوکال به آدرس http://dev.dev استفاده کردهایم. بنابراین شما توانایی دسترسی به آن را ندارید چون موقعیت آن در کامپیوتر من بوده است! سه روشی که برای ویرایش قالب وردپرس بیان خواهیم کرد به سطح مهارتهای مختلفی نیاز دارند. ما از سادهترین روش شروع میکنیم و بیشتر زمان این آموزش را هم روی همان صرف خواهیم کرد.
1 . ویرایش CSS
آسانترین راه برای اعمال تغییرات روی ظاهر یک قالب وردپرس، ویرایش CSS است. از زمانی که ورژنِ 4.7 منتشرشده؛ راهی درونی برای ویرایش CSS بدون نیاز به دستکاری مستقیم در قالب به وجود آمده است.
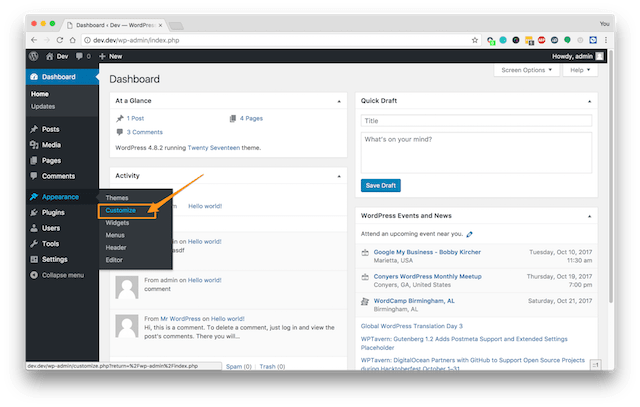
در ابتدا بهراحتی وارد داشبورد مدیریت وردپرس شوید و از قسمت نمایش (Appearance)، سفارشیسازی (Customize) را انتخاب کنید.
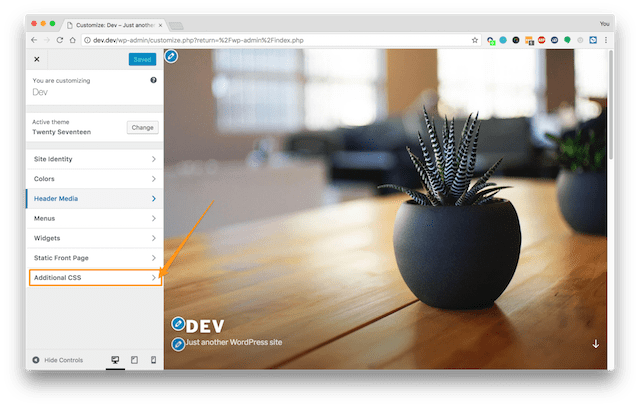
با انتخاب آن شما وارد محیط سفارشیسازی میشوید. در اینجا باید روی CSS اضافی (Additional CSS) کلیک کنید.
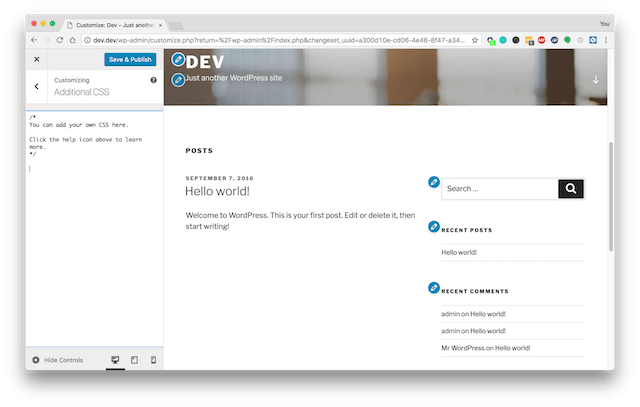
این گزینه برای نوشتن کد CSS یک فیلد خالی در اختیار شما قرار میدهد. در تصویر زیر کمی به پایین صفحه اسکرول انجامشده تا بخش دیگری از محتوای صفحه بهغیراز هدر قابل مشاهده باشد.
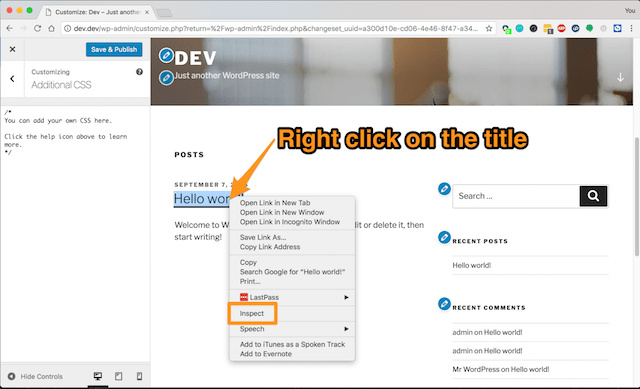
حالا میتوانید ایجاد تغییرات را شروع کنید. اما لازم است بدانید چطور عنصرهای (Elements) CSS را هدف قرار دهید؛ پس بهتر است شروع کنیم. در ادامهی آموزش از مرورگر کروم (Chrome) برای انتخاب عنصرهای CSS استفاده میشود. اما بقیهی مرورگرها هم این توانایی را دارند. برای انجام این کار روی عنصر موردنظر راست کلیک کنید. سپس گزینهی Inspect را انتخاب کنید. برای مثال در تصویر زیر این کار برای قسمت Hello World! انجامشده است.
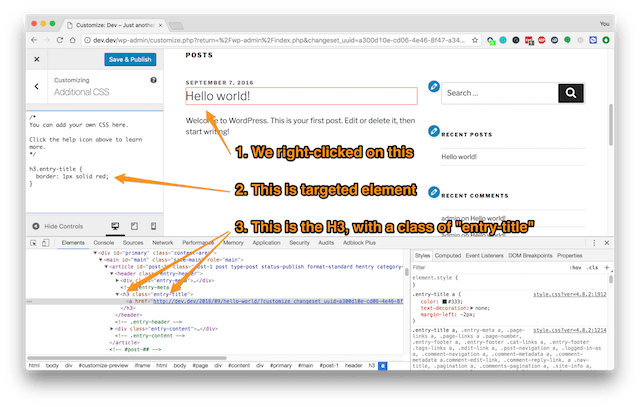
وقتی روی Inspect کلیک کنید؛ میتوانید عنوانی (Title) که آن عنصر با آن شناسایی میشود را ببینید. در مورد مثال بالا، عنوان مورد انتخاب یک تگ H3 دارد که از نوع کلاس entry-title است. اینجا جایی است که میتوانید هر کد CSS موردنظری که دارید را اضافه کنید. مثلاً در اینجا با کد زیر یک کادر قرمزرنگ ساده به اطراف آن اضافه کردیم که در تصویر زیر مشخص است.
h3.entry-title {
border: 1px solid red;
}
اهمیت این روش
وقتی ویرایش قالب وردپرس را از این روش یاد بگیرید؛ میتوانید به هر عنصری که بخواهید کد CSS موردنظرتان را اضافه کنید. همانطور که میدانید این CSSها در دیتابیس ذخیره میشوند و فایلهای قالب سایت بههیچعنوان تغییری نمیکنند.
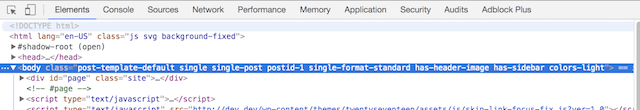
اگر میخواهید در صفحهی خاصی از سایت یا در نوع خاصی از پستهای سایت یک عنصر را هدف تغییر قرار دهید؛ باید به کلاس body توجه کنید. وردپرس واقعاً هوشمند است. برای مثال، اگر اولین پست وبلاگ را باز کنید؛ اطلاعات کاملی از آن به شما نشان داده میشود:
ما میدانیم که الگوی پیشفرض لود شده است؛ این یک صفحهی منحصربهفرد است و Post ID آن برابر 1 است. پس میتوانید کدی مانند کد زیر را اضافه کنید:
body.postid-1 h1.entry-title {
border: 1px solid red;
}
این کادر قرمزرنگ این بار در اطراف صفحهای به نمایش درمیآید که دارای Post ID برابر 1 باشد. یا مثلاً اگر بخواهید عنوان در صفحات نمایش داده نشوند اما در پستها دیده شوند؛ میتوانید به یک صفحه رفته و با استفاده از Inspector نوع کلاس صفحهها را ببینید. سپس کاری که باید انجام دهید این است که کد CSS زیر را اضافه کنید:
body.page h1.entry-title {
display: none;
منابع اطلاعاتی بسیار زیادی دربارهی CSS در اینترنت وجود دارد. سایت CSSplay یک نمونه از این منابع است. به یاد داشته باشید میتوانید اطلاعات بسیاری در مورد کلاسهای سازندهی هر عنصر با استفاده از قسمت سفارشی ساز وردپرس به دست بیاورید.
2 . ویرایش قالب وردپرس
وقتیکه میخواهید کاری دائمی و همیشگی انجام بدهید باید قالب را ویرایش کنید. بهتر است فقط وقتی به ویرایش قالب وردپرس اقدام کنید که از انجام این کار 100 درصد اطمینان داشته باشید. زیرا در این صورت قالب شما دیگر آپدیتی دریافت نخواهد کرد.
همچنین ممکن است با ویرایش قالب اتفاق دیگری هم رخ دهد. مثلاً فرض میکنیم شما از یکی از قالبهای Genesis، Elegant، Divi یا Avada استفاده میکنید. ممکن است درصورتیکه شما قالب را ویرایش کنید و پسازآن برای قالب شما آپدیتی ارائه شود؛ فایلهایی که ویرایش کردهاید کلاً پاک شوند. در این حالت باید به قسمت بعدی مراجعه کنید.
حالا که قالبی دارید که دیگر آپدیت نمیشود؛ وارد FTP شوید و فایلی که میخواهید ویرایش کنید را انتخاب کنید. برای این کار کافی است به دایرکتوریِ قالب بروید. در 99 درصد از موارد آدرس این دایرکتوری بهصورت زیر است:
public_html/wp-content/themes/_name_of_theme
حالا شما میتوانید CSS را ویرایش کنید و کدهایی مشابه قسمت قبل را به آن اضافه کنید. میتوانید کد را از قسمت سفارشیسازی برداشته و آن را در انتهای فایل style.css قرار دهید. فایل استایل در آدرسِ دایرکتوری قالب قرار دارد.
وقتی در FTP هستید؛ میتوانید هر فایلی را ویرایش کنید. حتماً مراقب باشید قبل از هر تغییری یک بکاپ سالم تهیه کرده باشید.
3 . ساخت یک قالب فرزند
در این روش نیاز بیشتری به برنامهنویسی وجود دارد و برای انجام آن لازم است مقالهی کدکس وردپرس (WordPress Codex) برای ساخت قالب فرزند را بخوانید. در این مقاله روش ساختن یک قالب فرزند از روی قالب 2015 آموزش دادهشده است.
همواره توصیه میشود که برای فهم بهتر نحوهی کار وردپرس، خودتان روندهای دستی را طی کنید. اما اگر با ساختن یک قالب فرزند از ابتدا راحت نیستید؛ برای این کار یک افزونه هم برای کمک به شما وجود دارد.
افزونهی Child Theme Generator ، یک افزونهی رایگان است که قالبهای فرزند ایجاد میکند. کافی است این افزونه را نصبکرده و فعال کنید؛ سپس فرم آن را پرکنید تا برای شما قالب فرزند موردنظر را بسازد. شما باید سایتهای زیادی را بشناسید که قالبهای فرزند از پیش ساختهشده را در اختیار شما قرار میدهند. در این سایتها میتوانید بهجای اینکه خودتان از ابتدا قالب فرزند را بسازید؛ قالب فرزند را از آنها دریافت کرده و بهراحتی فقط آن را تغییر دهید.
نکته
به خاطر بسپارید؛ هر قالبی با فرض اینکه یک قالب فرزند نیست؛ میتواند یک قالب فرزند داشته باشد.
نکتهی جالب در مورد قالب فرزند این است که وقتی این قالب فعال است؛ وردپرس ابتدا فایلهای دایرکتوری قالب فرزند را چک میکند. اگر فایلی در آنجا پیدا نکند؛ فایلهای دایرکتوریِ قالب پدر را لود میکند.
برای مثال، اگر بخواهید فقط و فقط فوتر یک قالب را ویرایش کنید؛ میتوانید یک قالب فرزند از آن قالب ایجاد کنید. این کار را میتوانید با انجام دستورالعملهایی که در سایت رسمی وردپرس آمده است انجام دهید. سپس بهراحتی فایل footer.php را از دایرکتوری قالب پدر کپی کرده و در دایرکتوریِ قالب فرزند پیست کنید. با این کار، وردپرس ابتدا فایل فوتر موجود در دایرکتوریِ قالبِ فرزند را لود میکند. اگر هم این فایل موجود نبود؛ نسخهی مربوط به قالب پدر را لود خواهد نمود. وقتی در حال یادگیری هستید؛ این روش قطعاً امنترین راه برای ویرایش قالب وردپرس از طریق FTP است.
کلام آخر
خیلی مایل بودیم که دو روش باقیمانده یعنی روش ساخت قالب با انشعاب از قالب دیگر و نوشتن افزونه را هم به شما آموزش دهیم. اما این آموزشها باید در مقالههایی جداگانه و مفصل توضیح داده شوند. امیدواریم این آموزش برای شما مفید واقع شود و در جستجوی بیپایان یادگیری شما قدمی جدید برداشتهشده باشد.