مایکروسافت اخیراً از ابزار Microsoft Clarity Analytics یا ابزار آنالیزگر نظم خود، که یک ابزار رایگان تجزیه و تحلیل وب است رونمایی کرد. این ابزار به شما کمک میکند تا رفتار کاربران وبسایت خودتان را تجزیه و تحلیل کنید.
برای اثبات این ادعا، ما در این مقاله قصد داریم نحوهی اضافه کردنMicrosoft Clarity Analytics به وردپرس را آموزش دهیم. همچنین میخواهیم چگونگی استفاده از مزایای بالقوهی این ابزار را برای بهبود ترافیک و سئوی وبسایت شما بررسی کنیم.
Microsoft Clarity Analytics چیست و چه نیست؟
بااینکه Microsoft Clarity Analytics چه نیست شروع میکنیم. این ابزار جدید مایکروسافت یک جایگزین برای ابزار آنالیزگر گوگل یا Google Analytics نیست. همچنین این ابزار جایگزینی برای کنسول جستجوی گوگل یا ابزار وبمستر بینگ یا Bing webmaster tools هم نیست.
کاری که Microsoft Clarity Analytics انجام میدهد این است که به شما کمک میکند تا ببینید که کاربران چگونه در سایت شما کلیک میکنند؛ کجاها اسکرول میکنند و چطور با صفحات وبسایت شما ارتباط برقرار میکنند.
شاید مهمترین ویژگی مربوط به این ابزار، نمایش تصویری دادهها است. به این صورت که شما میتوانید ببینید که کجاها کلیک صورت گرفته است و گزارشی از نقاط بیشتر کلیک شده بهصورت نقشه heatmap داشته باشید. حتی این ابزار میتواند نشستهای (sessions) کاربران از لحظهی ورود آنها تا خروجشان از صفحه را ضبط کند تا اطلاعات کاملی از نحوهی پیمایش صفحه توسط آنها داشته باشید.
آموزش نصب Microsoft Clarity Analytics در وردپرس
در ادامه مراحل نصب این ابزار را بهصورت گام به گام با هم بررسی میکنیم.
ثبتنام در Microsoft Clarity Analytics
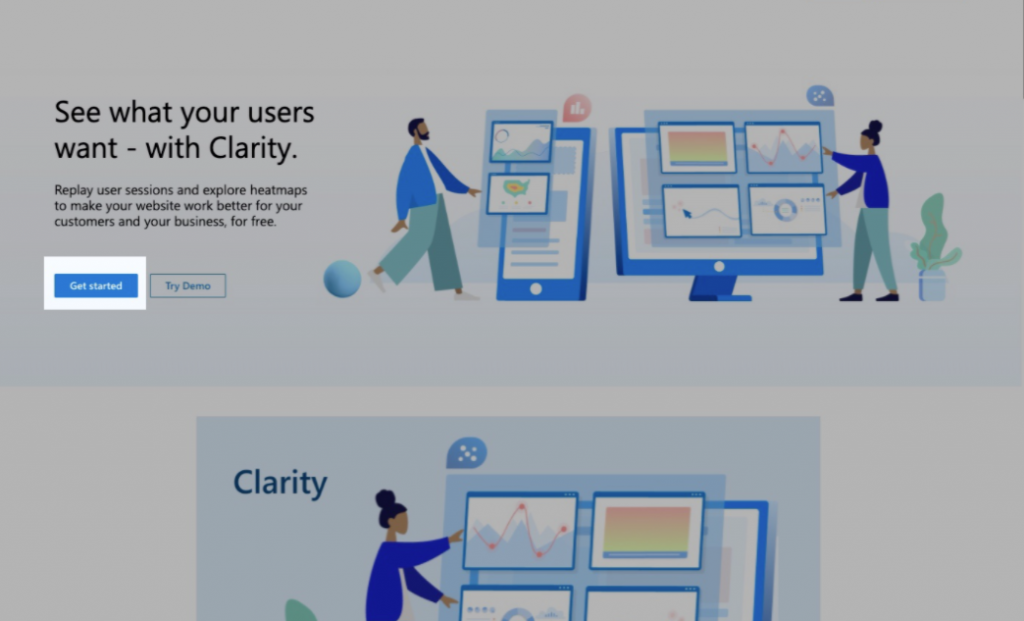
اولین کار ثبتنام برای استفاده از این سرویس از طریق این لینک است.
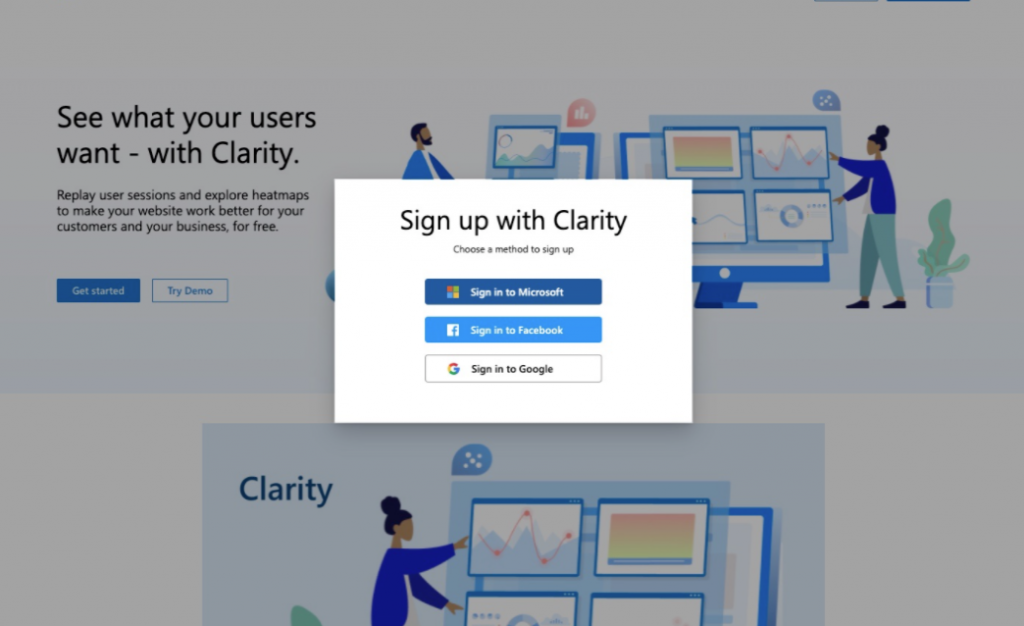
روی دکمه Get Started کلیک کنید. در ادامه از شما میخواهد تا مشخص کنید از طریق چه اکانتی میخواهید در این سرویس ثبتنام کنید. میتوانید از اکانت های Microsoft ، Facebook و یا Google استفاده کنید.
بعد از انتخاب نوع حساب کاربری برای ثبتنام، از شما اجازه دسترسیهای معمول خواسته میشود.
پس از انجام این مرحله شما درواقع Microsoft Clarity Analytics را فعالسازی کردهاید.
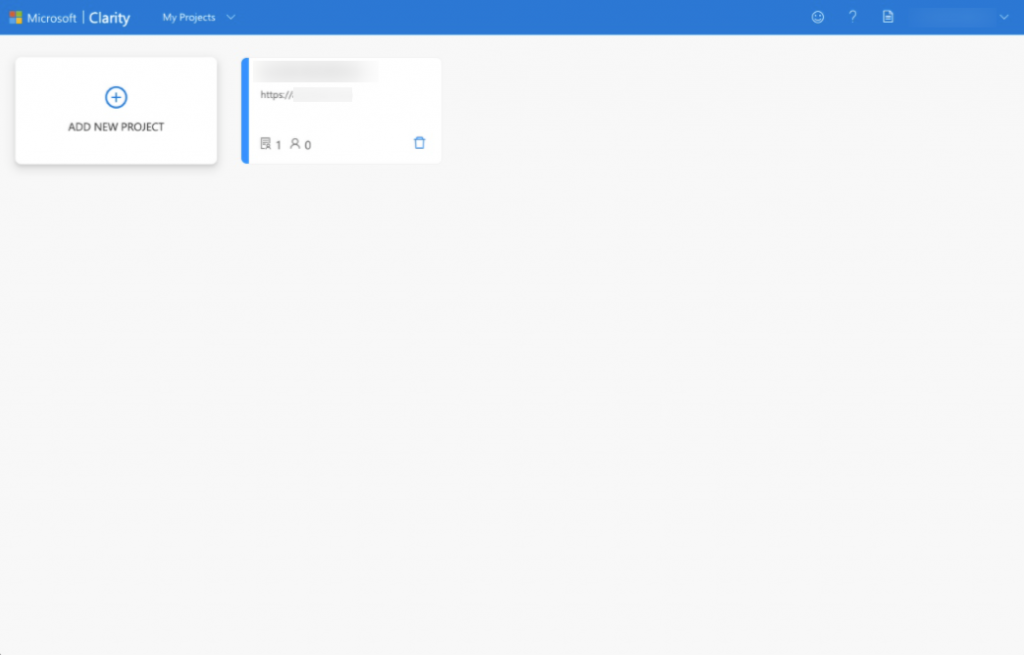
فعالسازی پروژه
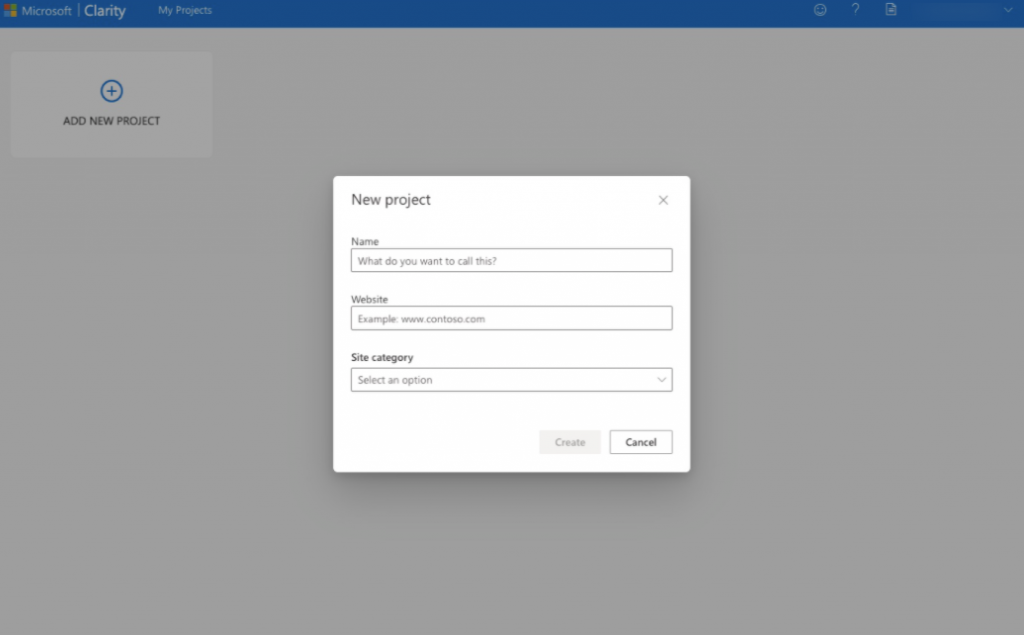
در اولین ورود به صفحهی Microsoft Clarity Analytics اولین کاری که باید انجام شود؛ ایجاد یک پروژهی جدید است. برای پروژه یک نام انتخاب کنید. سپس آدرس وبسایت مورد نظرتان برای تجزیه و تحلیل و دستهبندی آن (بلاگ، دیجیتال مارکتینگ و …) را وارد کنید.
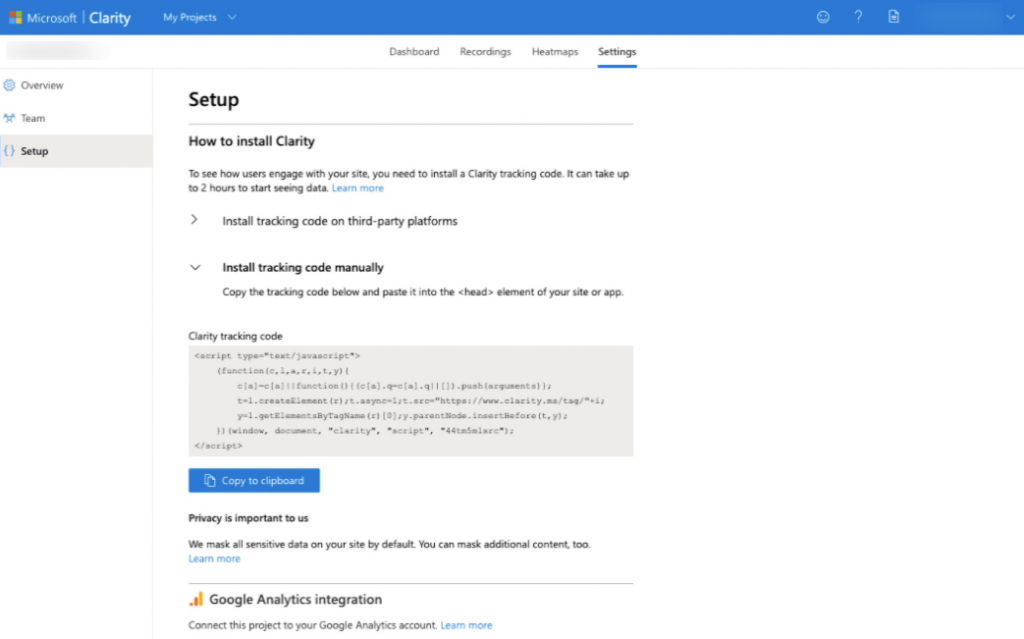
وقتیکه این کار را کردید روشهای قرار دادن این ابزار به شما نمایش داده خواهد شد. شما میتوانید یکی از این سه روش را انتخاب کنید:
- نصب کد در یک پلتفرم سوم مانند ووکامرس
- نصب دستی از طریق کد رهگیری Tracking Code
- قرار دادن از طریق Google Analytics
بله! درست است. قرار دادن این ابزار با Google Analytics در وبسایت شما.
بنابراین اگر شما Google Analytics را از قبل در وبسایت خود دارید فقط باید دسترسیهای معمول را بدهید و سپس شما Microsoft Clarity Analytics را بهصورت نصبشده در وبسایت وردپرس خود خواهید داشت.
در غیر این صورت باید از آنچه در مورد اول گفته شد؛ صرفنظر کرده و بهصورت دستی کد رهگیری را کپی و پیست نمایید.
واردکردن کد رهگیری Tracking Code
غیر از زمانی که شما Microsoft Clarity Analytics را به اکانت Google Analytics متصل کرده باشید؛ در دو روش دیگر روال کار به یک شکل است: کپی و پیست دستی کد رهگیری.
در Header قالب فعال
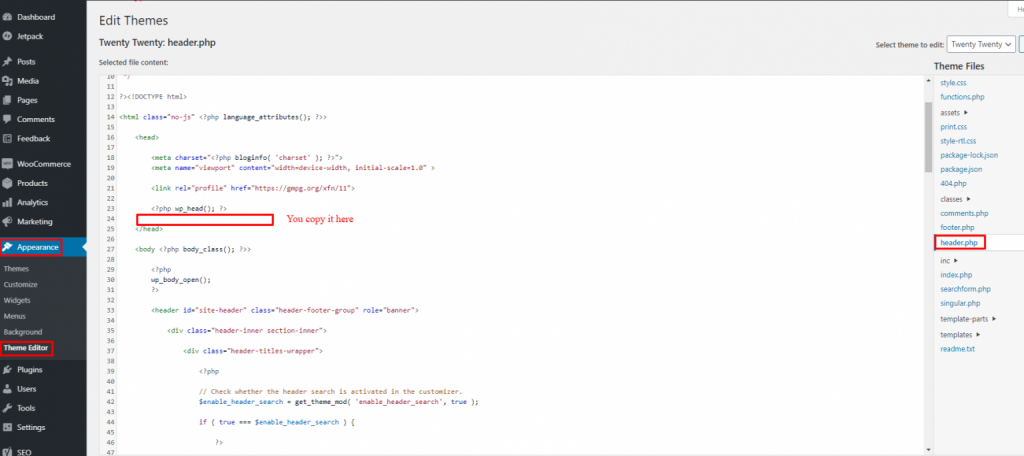
اگر انتخابی جز کپی و پیست دستی کد رهگیری ندارید؛ ابتدا فایل header.php قالب فعال را باز کنید. سپس قبل از بستن تگ، کد رهگیری را وارد کرده و تغییرات را ذخیره کنید.
یک روش معمول برای انجام این کار استفاده از ویرایشگرِ قالبِ پیشفرض وردپرس است.
در صورت وجود قسمت اضافه کردن کد در تنظیمات قالب …
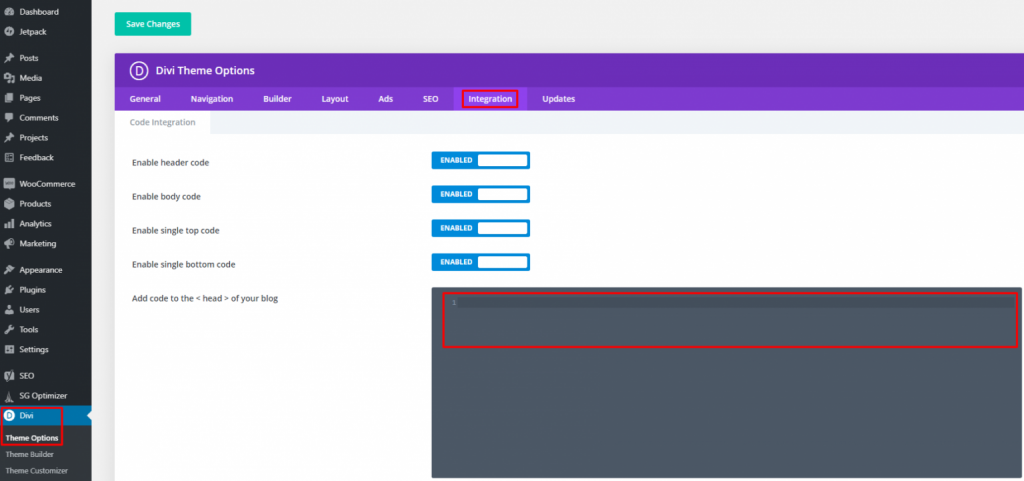
قالبهایی مانند Divi ، در قسمت تنظیمات، بخشی برای اضافه کردن کد به header قرار دادهاند. میتوانید برای اضافه کردن کد بهراحتی از آن قسمت استفاده کنید.
برای این کار بهراحتی میتوانید آپشن قرار دادن کد در header را فعال کنید. سپس کد Microsoft Clarity Analytics را در آن قرار دهید.
نصب Microsoft Clarity Analytics از طریق افزونه
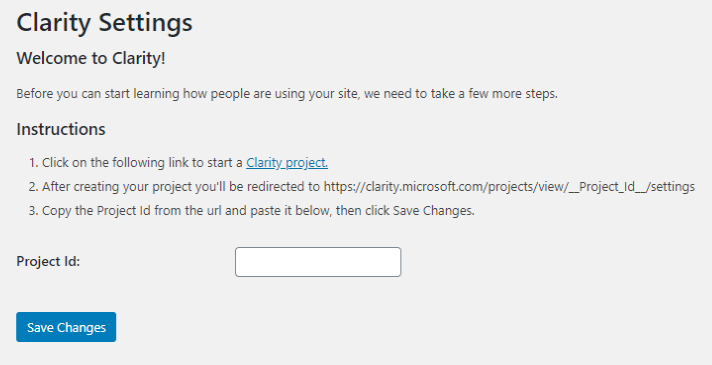
یک افزونهی رسمی Microsoft Clarity Analytics وجود دارد. کافی است آن را نصب و فعال کنید. در تنظیمات وردپرس، در قسمت Clarity Section باید آیدی پروژه یا Project ID مربوط به وبسایت خود (که در مراحل قبلی دیدیم) را وارد کنید.
اضافه کردن از طریق کوکیها و تنظیمات افزونهای RGPD
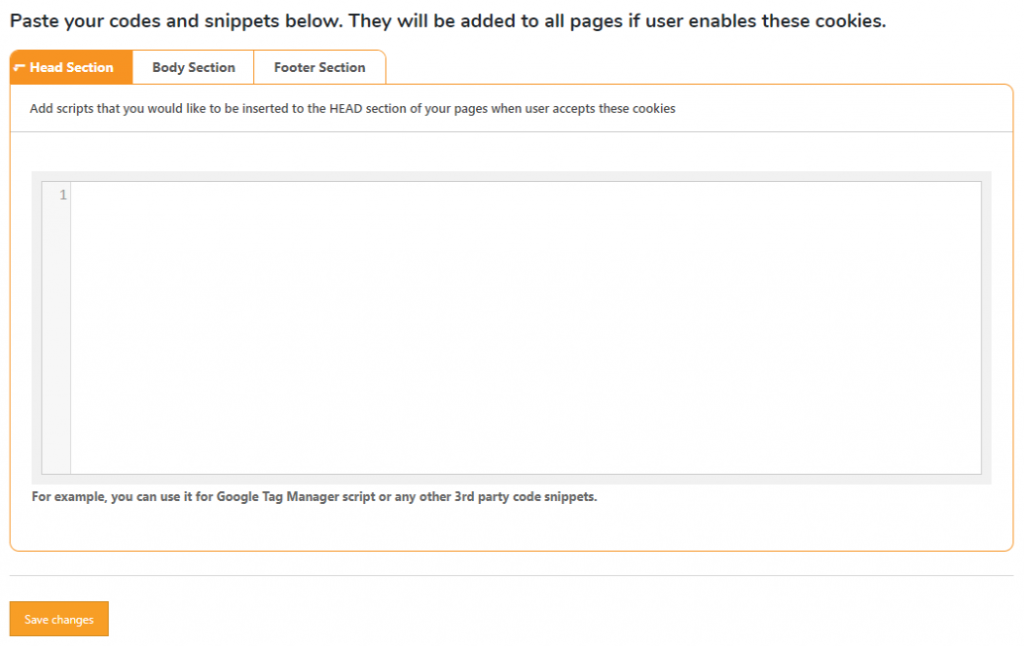
بهترین گزینه برای اضافه کردن کد به وبسایت، اضافه کردن آن از طریق تنظیمات افزونهی RGPD است. (توضیح: RGPD مقررات حفاظت از اطلاعات عمومی است که برای وبسایتهایی که اطلاعات کاربران را جمعآوری میکنند باید رعایت کنند. رعایت این قوانین برای وبسایتهایی که در حوزه اتحادیه اروپا فعالیت میکنند؛ اهمیت خیلی زیادی دارد.)
با استفاده از این روش، کد آنالیز زمانی فعال خواهد شد که کاربر رضایت داشته باشد. این کار مطابق با قوانین وضعشده برای محافظت از اطلاعات یا همان RGPD است.
علاوه بر احترام به حریم خصوصی افراد با اضافه کردن درست کدهای رهگیری، و فعال شدن آنالیزگر با رضایت داشتن کاربران، باید نکتهی مهم دیگری را نیز رعایت کنید. شما باید در صفحهی اطلاعات حریم خصوصی سایتتان، به استفاده از این سرویس در سایت اشارهکنید. باید به کاربران بگویید چه چیزهایی آنالیز میشوند، چگونه این کار انجام میشود و این اطلاعات برای چه مدت و در کجا مورد بررسی قرار میگیرند. این اطلاعات را میتوانید از صفحهی شرایط استفادهی Microsoft Clarity Analytics به دست آورید.
این خلاصهای برای انجام این کار بود. حالا شما باید حداقل چند ساعت تا چند روز صبر کنید تا Microsoft Clarity Analytics اطلاعات بازدید کاربران از سایت شما را جمعآوری کند. سپس میتوانید اطلاعات مربوط به نحوهی بازدید کاربران از صفحات سایتتان را مشاهده کنید.
آنالیز دادههای ابزار Microsoft Clarity Analytics
وقتیکه این سرویس دادههای بازدیدکنندگان سایت را جمعآوری کرد، چندین صفحه از اطلاعات بسیار باارزش در مورد اینکه کاربران چطور از سایت استفاده کردهاند را در اختیار ما قرار میدهد.
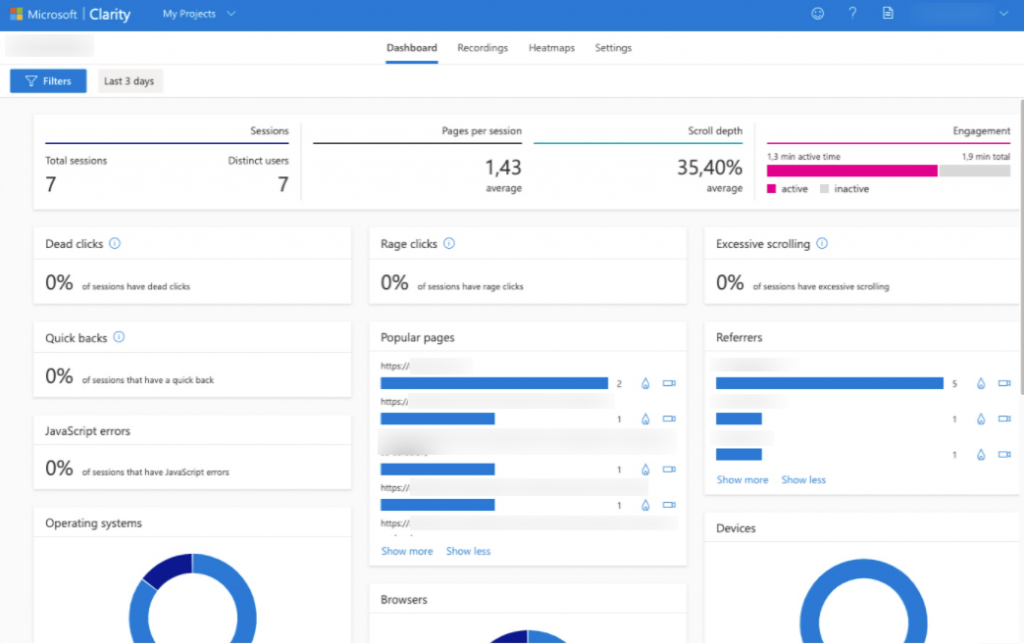
بخش میزکار Desktop
دادههایی که توسط این ابزار در اختیار ما قرار میگیرد و قابلنمایش در بازههای زمانی دلخواه است:
- نشستهای کاربر Sessions
- تعداد صفحات بررسیشده توسط کاربران در هر نشست
- میزان اسکرول و پیمایش هر صفحه توسط کاربران
- زمان ماندن در صفحه
- کلیکهای مُرده (کلیک کاربر در نقاطی که چیزی برای کلیک کردن وجود ندارد)
- کلیکهای سریع (مانند کلیک مُرده ولی در یک نقطه خاص)
- اسکرول هایی که بیش از اندازه انجامشده
- بازگشتهای سریع: وقتی کاربر فوراً به صفحه قبلی برمیگردد
- صفحات محبوب کاربران
- منابع ترافیک
- آنالیز ترافیک سایت از جنبههای:
- دستگاه مورد استفادهی کاربر
- کشورهای کاربران
- سیستم عامل مورد استفاده کاربران
- مرورگر کاربران
- خطاهای جاوا اسکریپت
درواقع این Google Analytics نیست اما یک دیدِ کلی و خیلی کاملتر ارائه میکند؛ ازجمله بعضی عناصر جالب مانند آنالیز اسکرول کردن کاربران و یا کلیکهای مُرده را نشان میدهد.
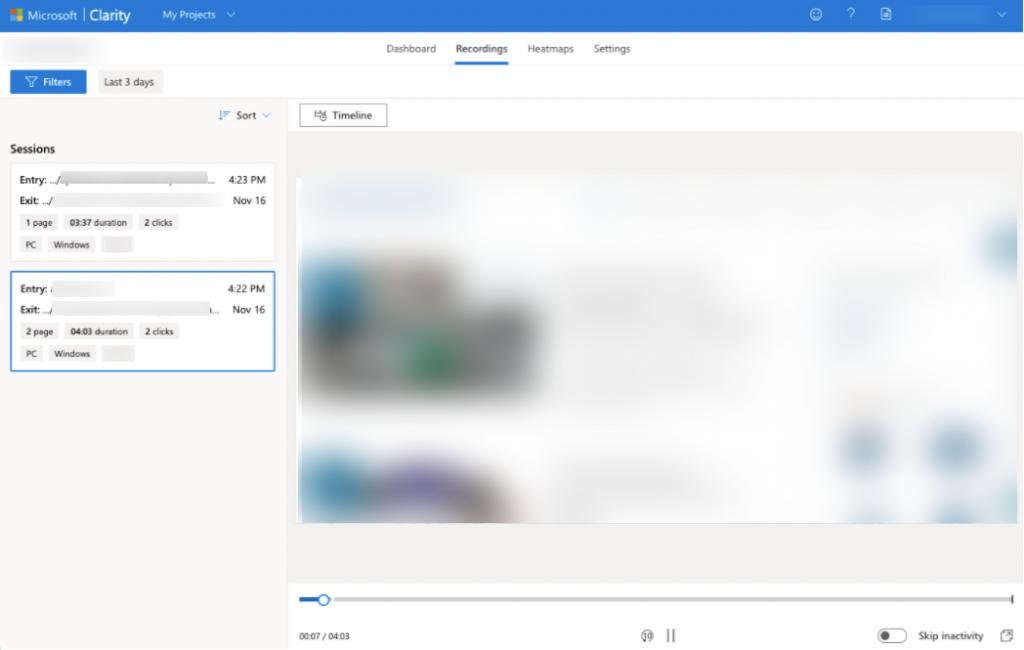
بخش ضبط اطلاعات یا Recordings
این قسمت، احتمالاً جالبترین بخش این ابزار است. زیرا شما میتوانید بهصورت ضبطشده فعالیت کاربر در وبسایت و پیمایش صفحه توسط او را ببینید. وقتی جاهایی که کاربر مکث میکند، یا جاهایی که کلیک میکند و یا جاهایی که در کلیک کردن روی بعضی نقاط اشتباهاتی از آنها سر میزند را ببینید؛ قطعاً شگفتزده خواهید شد. البته که این اطلاعات برای بهرهبرداری توسط شما بسیار جالب و جذاب هستند.
برای اجرای این ویژگی، بهراحتی از سمت چپ صفحه گزینهی Recordings را انتخاب کرده و آن را اجرا کنید.
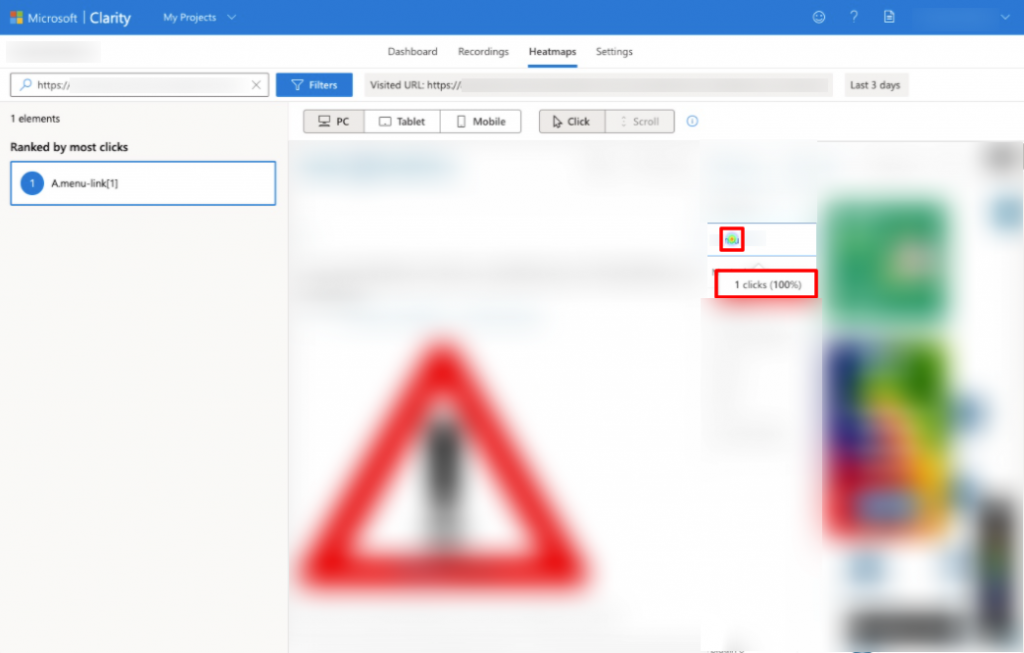
Heat Maps
همچنین شما میتوانید با استفاده از Heatmap ها اطلاعات زیادی از رفتار کاربران به دست بیاورید. Heatmap بهصورت تصویری مناطق داغ و سردِ پیمایش شده در صفحهی نمایش و کلیکهای کاربر در صفحات را نشان میدهد.
از این اطلاعات که بهصورت گرافیکی نمایش داده میشود میتوانید چیزهای زیادی را یاد بگیرید. از اشتباهاتی که وجود دارد؛ از نقاطی که بیشتر توجه کاربران را جلب کرده است؛ و همچنین از اشتباهات طراحی وبسایت و مشکلات کارایی آن اطلاعات زیادی به دست خواهید آورد.
در حال حاضر، ابزار Microsoft Clarity Analytics فقط نقشهی Heatmap کلیکهای کاربران را ایجاد میکند. اما بهزودی Heatmap اسکرول های کاربر را نیز اضافه خواهد کرد.
امتحانش کنید!
اگر میخواهید برای آنالیز رفتار کاربران و نحوهی تعامل آنها با وبسایت شما، وقت صرف کنید؛ باید از Microsoft Clarity Analytics استفاده کنید. یک دلیل مهم برای این انتخاب این است که ویژگیهای سودمند این ابزار در سرویسهای مشابه بهصورت غیر رایگان ارائه میشوند.
بهعلاوه، میتوانید از این ابزار در هر تعداد پروژه (وبسایت) که بخواهید استفاده کنید؛ که هرکدام آمار و ارقام و کد رهگیری مختص به خودش را خواهد داشت.
به لطف ابزار Microsoft Clarity Analytics شما میتوانید از قابلیتهای واقعی سایت خودتان، اطلاعات زیادی کسب کنید. زیرا با استفاده از آن شما نحوهی تعامل کاربران واقعی با سایتتان را خواهید دید. شما همهچیز را در مورد سایت خودتان میدانید. بنابراین سایر کاربران که مانند شما از جزئیات سایت اطلاع ندارند؛ هرگز مثل شما از سایت استفاده نمیکنند.
پس حداقل یکبار این ابزار را امتحان کنید. اگر شما واقعاً قصد دارید برای بهبود و پیشرفت سایت خودتان زمان بگذارید؛ این سرویس اطلاعات بسیار مفید و ارزشمندی در اختیار شما قرار خواهد داد.