ساختار راهبری سایت (Website Navigation) شما، تأثیر بسیار زیادی روی ارتباط با مخاطب، فروش و نرخ ماندن کاربر در سایتتان دارد. اگر بازدیدکنندهی سایت شما نتواند چیزی را که به دنبال آن است بهراحتی پیدا کند؛ بهسرعت از سایت شما خارج خواهد شد.
این مسئله چیزی است که قطعاً شما نمیخواهید اتفاق بیفتد. در عوض، اگر راهبری سایت خودتان را شفاف و با ساختار مشخصی تعیین کرده باشید؛ مخاطبان شما بهسرعت خواهند توانست به آنچه نیاز دارند دسترسی پیدا کنند.
چرا راهبری سایت خیلی مهم است؟
بدون داشتن راهبری(منو) مناسب برای سایت، مخاطب شما نمیتواند قسمتهای مختلف سایتتان را پیدا کند. مثلاً ممکن است بازدیدکنندهی سایتتان در پیدا کردن صفحاتی مثل، صفحه وبلاگ شما، صفحهی ثبتنام سایت، لیست محصولاتتان، قیمتها، اطلاعات تماس و قسمت پشتیبانی، دچار مشکل شود.
بیایید با یک حساب سرانگشتی این مسئله را باهم بررسی کنیم. ساختار راهبری سایت شما باید طوری باشد که هر کاربری که بهصورت مستقیم وارد هرکدام از صفحات سایتتان شود بتواند فقط با 3 کلیک، قسمتی که نیاز دارد را پیدا کند.
حالت ایده آل این است که هر کاربری که وارد سایت شما میشود؛ از صفحهی اصلی سایت وارد شده باشد. سپس همهی آنها بعد از ورود از صفحهی اصلی به محل موردنظرشان وارد شوند. اما همیشه این اتفاق نمیافتد. بازدیدکنندگان سایت شما ممکن است از تمام صفحات وارد شوند و در راهبری موردنظرشان به هر نقطهای در سایت جابجا شوند.
همیشه یادتان باشد که هدف ما این است که مخاطب خودمان را تا جایی که میتوانیم در سایتمان نگهداریم. بنابراین باید سایت ما طوری باشد که آنها دائماً دلیلی برای ماندن و کلیک کردن روی لینکهای مختلف سایت داشته باشند. این کار را میتوانیم با ایجاد کنجکاوی برای مخاطب، و یا ارائهی پیشنهادهای عالی به آنها انجام دهیم.
فهم ارتباط بین راهبری سایت با تجربهی کاربر
منظور از تجربهی کاربری سایت، آن چیزهایی است که کاربر از ظاهر و قابلیتهای سایت شما دریافت میکند. قطعاً شما دوست دارید که مخاطبی که از سایت شما بازدید میکند؛ تجربهی کاربری خوبی داشته باشد.
در طراحی و توسعهی وبسایتها، جنبههای مختلفی وجود دارند که در تجربهی کاربری سایت اثرگذارند. بهعنوان مثال چند مورد را در ادامه بیان میکنیم:
- فونتها، رنگها و تصاویر سایت
- تیترها و عنوانهای سایت
- دکمههای فراخوان عمل یا Call to Action
- در دسترس بودن اطلاعات تماس سایت برای کاربران
- مدتزمان لود شدن صفحات سایت
- طراحی فرمها و ظاهر سایت
اما بین این مشخصهها، راهبری سایت یکی از مهمترین پارامترهایی است که باید در نظر گرفت. دلیل آنهم این است که اگر بازدیدکنندهی سایت شما نتواند فرم موردنظرش را پیدا کند؛ دیگر اهمیتی ندارد که آن فرم چقدر زیبا و کارآمد طراحی شده باشد.
درواقع، راهبری سایت به کاربر این امکان را میدهد که بدون خسته شدن و سردرگمی، از صفحهای به صفحهی دیگر بروند. اگر شما کارتان را بهخوبی انجام داده باشید؛ کاربری که سایت شما را ترک کند احتمالاً مایل خواهد بود که در آینده هم به سایت شما برگردد. حتی ممکن است این کاربر در دفعات بعدی مراجعه به سایت شما، از شما خرید کرده یا در سایت شما ثبتنام کند.
افراد مختلف هرروز از وبسایتهای بسیاری بازدید میکنند. همچنین در فضای بزرگ اینترنت، آنها هیچوقت کمبودی برای پیدا کردن چیزهایی که نیاز دارند؛ نخواهند داشت. اگر در وبسایت خودتان منوی راهبری مناسبی نداشته باشید؛ یا جذابیتی برای کاربری که وارد سایت شما شده است ایجاد نکنید؛ مطمئن باشید که آنها هم برای جستجو در سایت شما به خودشان زحمت نمیدهند و بهسرعت از آن خارج میشوند.
انواع راهبری سایت
منوی راهبری در هدر سایت
معمولاً وقتی در مورد راهبری سایت صحبت میشود؛ افراد فکر میکنند که آن فقط همان منوی راهبری سایت است که در هدر اکثر سایتها وجود دارد. بهعنوان مثال این منوی راهبری را در بالای صفحهی سایت شرق وب هم میتوانید مشاهده کنید:
ساید بار
اما مدلهای دیگری از راهبری سایت هم وجود دارند. مثلاً ساید بارها یک بخش معمول در راهبری هستند که خیلی از سایتها از آن استفاده میکنند. در سایدبارها معمولاً محتوای برگزیدهی سایت قرار میگیرد که در سمت چپ و راست سایت قرار دارند. بعضی از سایتها حتی از سایدبارهای دوتایی هم استفاده میکنند. شما میتوانید سایدبار سایت ما را در صفحهی اصلی سایت یا در بخش بلاگ مشاهده بفرمایید.
فوتر سایت
علاوه بر آن شما میتوانید از فوتر سایت هم برای راهبری استفاده کنید. معمولاً در قسمت فوتر هر وبسایت، لینکهای اصلی و منابع پرکاربرد سایت برای دسترسی راحت کاربران قرار میگیرند. در چند سال اخیر هم استفاده از فوترهای بزرگ یا چاق (Fat Footers) خیلی مرسوم شده است. برای نمونه میتوانید در پایین همین صفحه، فوتر سایت ما را که از همین نوع است مشاهده کنید. فوترهای بزرگ امکان قرار دادن لینکهای بیشتر را به شما میدهند که نتیجهی آنهم بهبود تجربهی کاربری برای مخاطبان سایت شما است.
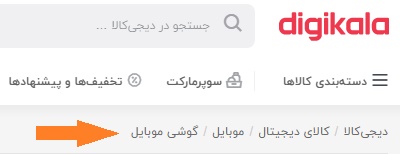
نمایش موقعیت کنونی کاربر
در حال بررسی انواع مختلف راهبری سایت هستیم. بسیاری از سایتها هم هستند که از «نمایش موقعیت کنونی» به کاربر استفاده میکنند. در اصطلاحات وردپرس، به این ویژگی BreadCrump میگویند. این ویژگی بهصورت سلسله مراتبی و لینک دار به کاربر نشان میدهد که در چه موقعیت و مکانی از سایت قرار دارد. این کار مانع گمشدن کاربران در مسیرهای مختلف سایت میشود. آنها میتوانند در صورت نیاز با استفاده از آن بهسرعت به موقعیتهای دیگر جابجا شوند. بهعنوان مثال، در تصویر زیر میتوانید این ویژگی را در سایت دیجیکالا مشاهده کنید:
آخرین قسمت از لیست نمایش موقعیت، مکان فعلی کاربر را نشان میدهد. بر اساس همین لیست کاربر میتواند بهراحتی بفهمد که در کدام دستهبندی و بخش از سایت حضور دارد. موقعیت فعلی کاربر معمولاً در بالای صفحه به کاربر نمایش داده میشود.
منوی همبرگری (Hamburger Menu)
با افزایش رونق استفاده از سایتها با اسمارتفون و موبایلها، مدلهای جدیدی از راهبری سایت هم به وجود آمدند. برای نمونه، میتوان از منوهای همبرگری نام برد که دستهی جدیدی از منوهای ریسپانسیو در سایتها هستند. این منو که شکل آنها از سه خط موازی تشکیل شده است؛ به دلیل شباهت آن با همبرگر به این نام شناخته میشوند. در تصویر زیر میتوانید این منو را در سایت شرق وب مشاهده کنید. در سایت ما و البته در بیشتر سایتهای دیگر این منو در حالتی فعال میشود که صفحهی نمایش ابعاد کوچکتری از صفحهی دسکتاپ داشته باشد. به همین دلیل این منو از امکانات ریسپانسیو سایت محسوب میشود.
همانطور که در تصویر بالا مشاهده میکنید؛ با کلیک روی این منو، محتوای آن بهصورت لیست به نمایش درمیآید.
یک نکتهی مهم
به یاد داشته باشید که راهبری سایت صرفاً به معنیِ استفاده از لینکها نیست. برای بهبود سئوی سایت، استفاده از لینکها در محتوا کار خیلی خوبی است. البته نباید در این کار زیادهروی کنید. اما در نظر داشته باشید که این کار فقط جزئی از فعالیتهای مربوط به راهبری سایت شما بهحساب میآید و نه همهی آن.
3 نمونهی بسیار عالی از راهبری سایت خوب
حالا که درک مناسبی از مفهوم راهبری سایت پیدا کردیم؛ میتوانیم باهم چند نمونه از آن را بررسی کنیم. سه سایتی که در ادامه معرفی میکنیم؛ راهبری بسیار خوبی را در عمل پیادهسازی کردهاند. قصد ما از این کار نشان دادن چند نمونهی عملی به شما و بررسی نقاط قوت آنها است.
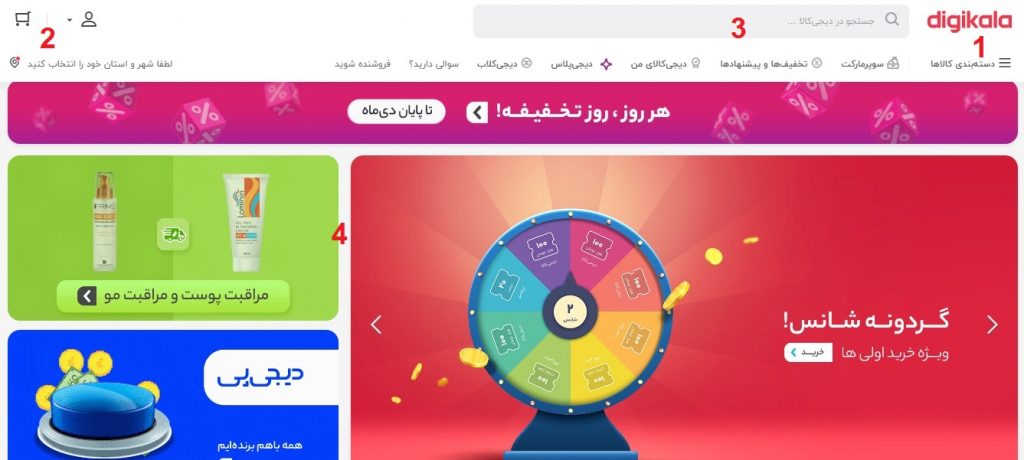
1 . وبسایت دیجیکالا
قطعاً با سایت دیجیکالا آشنا هستید. بدون شک دیجیکالا بزرگترین و مشهورترین سایت فروشگاهی ایرانی است. راهبری این سایت بسیار حرفهای و عالی است. میخواهیم چند قسمت از این سایت بزرگ را باهم بررسی کنیم. برای این منظور روی تصویر بالا شمارهگذاری کردهایم که در ادامه هرکدام را باهم بررسی میکنیم.
- منوی راهبری اصلی سایت را در این قسمت مشاهده میکنید. این منو شامل منوی همبرگری هم هست که در تصویر بالا حالت گستردهی آن را هم مشاهده میکنید. همانطور که میبینید این منو تقریباً تمام دستهبندیهای محصولات سایت را در خود جای داده است. منوی راهبری اصلی دیجیکالا بهشدت کاربرپسند و زیبا طراحیشده است. کاربر میتواند از بالای هر صفحهای که باشد به هر قسمتی از سایت که بخواهد وارد شود.
- در این قسمت حساب کاربری و سبد خرید در دسترس کاربر قرار دارد. در اینجا کاربر میتواند بهسرعت و بدون سردرگمی و فقط با یک کلیک، محتوای سبد خرید خودش را بررسی کند. این قابلیت در یک سایت فروشگاهی بهشدت موردنیاز کاربر است.
- یک قسمت بسیار مهم برای راهبری هر سایتی، نوار جستجو است. برای کاربرانی که سطح توانایی کمتری در مرور وب دارند؛ و یا کاربرانی که وقت کافی برای بررسی محیط سایت را ندارند؛ نوار جستجو بهترین راهحل است. در مورد دیجیکالا که محصولات بسیار زیادی دارد هم این قابلیت برای همهی بازدیدکنندگان بسیار کاربردی و لازم است.
- قسمت دیگری که در صفحهی اصلی دیجیکالا جلبتوجه میکند؛ اسلایدرهای متنوع و جذاب آن است. احتمالاً با پیشنهادهای شگفتانگیز و جشنوارههای دیجیکالا آشنا هستید. دیجیکالا معمولاً این موارد و سایر مطالب مهم مثل تخفیفهای مناسبتی خودش را بهصورت بسیار جذابی در اسلایدرهای صفحهی اصلی قرار میدهد. این اسلایدرها برای همهی کاربران بسیار جلبتوجه کننده هستند و راهبری سایت را برای آنها راحت میکنند.
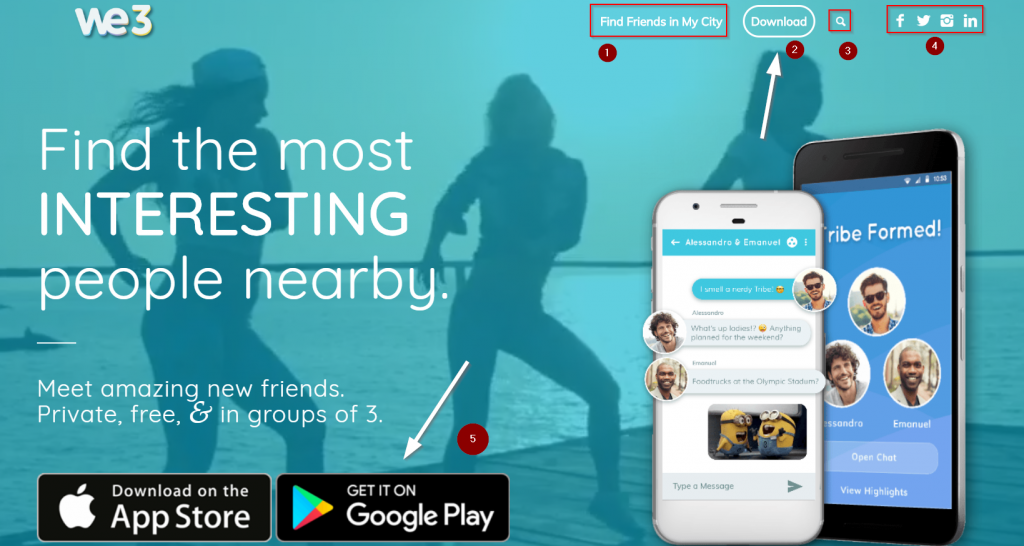
2 . وبسایت WE3
در بالا تصویری از صفحهی اصلی سایت WE3 را مشاهده میکنید. ما این مثال را به این دلیل در اینجا بیان کردیم که این سایت بهخوبی نشان میدهد که راهبری خوب سایت میتواند متناسب در قالب نیازهای خاص کسبوکار شما باشد. برای نگاه دقیقتر به این سایت، بازهم شمارههایی روی تصویر فوق قرار دادهایم. در ادامه آنها را باهم بررسی میکنیم.
- این قسمت، تمرکز اصلی سایت را نشان میدهد. با کلیک روی این لینک بهسرعت دوستان کاربر در محدودهی شهر خودش به او نشان داده میشوند.
- لینک دانلود اپلیکیشن سایت بسیار خاص است. این ویژگی از ظاهر دکمهی آن خیلی مشخص است.
- همانطور که گفتیم قسمت جستجو و سرچ برای راهبری سایت بسیار مهم است. از طریق جستجو، کاربر میتواند بهسرعت و بدون سردرگمی، به هر قسمتی از سایت که بخواهد دسترسی پیدا کند.
- لینک شبکههای اجتماعی سایت هم مهم است. برای برندهایی که در شبکههای اجتماعی فعالیت پررنگی دارند؛ قرار دادن لینکهای مربوط به صفحات شبکههای اجتماعی در هدر سایت میتواند خیلی منطقی باشد.
- دکمهی دریافت اپلیکیشن از طریق فروشگاههای نرمافزاری گوگل پلی و اپ استور هم یکی از مواردی است که میتوان از آن نام برد.
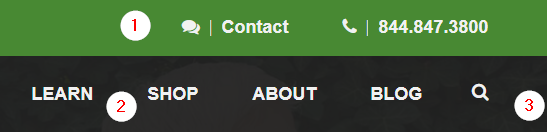
3 . وبسایت Ensurem
در تصویر بالا، راهبری اصلی سایت Ensurem را مشاهده میکنید. راهبری در این سایت بسیار ساده و درعینحال قابلفهم طراحیشده است. در ادامه قسمتهای شمارهگذاری شدهی آن را باهم بررسی میکنیم.
- وجود اطلاعات تماس بسیار ضروری است. بهتر است که این مورد در تمام صفحات سایت در دسترس کاربر باشد. در این سایت دو راه برای برقراری ارتباط با نمایندگان این شرکت بهصورت خیلی مناسبی در دسترس مخاطبان قرارگرفته است.
- این قسمت، شامل محتوای آموزشی و فروشگاه سایت است که فعالیتهای سایت را پوشش میدهند. این دو منوی باز شونده جزئیات بیشتری دارند که کاربر را به هر چیزی که نیاز دارد راهنمایی میکند.
- و دوباره نوار جستجو را در این سایت هم مشاهده میکنید. احتمالاً قسمت جستجو را در سایتهای زیادی دیدهاید که گواهی بر اهمیت زیاد آن است. از مزایای دیگر نوار جستجو، صرفهجویی در زمان و افزایش ماندگاری کاربر در سایت شما است.
بهترین روشها و نکات راهبری سایت
میخواهیم بررسی کنیم که اگر اکنون از ابتدا در حال ساختن وبسایت خودتان هستید؛ یا میخواهید راهبری سایت فعلی خودتان را بهبود بدهید؛ باید چهکارهایی انجام دهید؟
واقعیت این است که راهبری هر سایتی برای درگیر کردن مخاطب، به خود آن سایت برمیگردد. حتی انجام ندادن یک روش درست در راهبری سایت، به کاهش نرخ تعامل مخاطب با سایت منجر خواهد شد.
در ادامه یک لیست از بهترین ترفندها برای پیادهسازی راهبری مناسب در سایت را آوردهایم. برای بهبود تجربهی کاربری سایت خودتان سعی کنید تمام آنها را بهدقت انجام دهید.
1 . متنهای لینک دار را قابلتشخیص کنید
یکی از مشکلات همیشگی در طراحی سایت این است که طراحی مزاحم کارایی شود. اگر بازدیدکنندهی سایت شما نتواند یک متن حاوی لینک را در بدنهی محتوای متنی تشخیص دهد؛ یعنی سایت شما در راهبری مشکل دارد.
راحتترین راه برای قابلتشخیص کردن متنهای لینک دار این است که در هر حالتی از تفاوت آن با سایر عناصر صفحه اطمینان حاصل کنید. نه اینکه فقط وقتی کاربر روی آن قسمت از متن برود؛ لینک دار بودن آن مشخص شود. میتوانید متنهای لینک دار را بارنگ دیگر نمایش دهید. یا هم زیر آن قسمت از متن خط کشیده یا آن را بولد کنید. در مورد لینکهای راهبری موجود در هدر سایت، شما میتوانید در صورت تمایل برای آنها دکمههای متمایزی هم در نظر بگیرید.
2 . نوار راهبری سایت را ساده طراحی کنید
خیلی از وبسایتها در هدر خودشان لینکهای بسیار زیادی دارند. برعکس آنها هدر بعضی سایتهای دیگر خیلی خالی است. برای حل این مشکل باید به این فکر کنید که ما میخواهید افرادی که به سایت شما مراجعه میکنند در آن چهکاری انجام بدهند؟ اما درعینحال باید این را هم در نظر بگیرید که ممکن است افراد در سایت شما چه چیزی بخواهند؟ پاسخ این سؤالات را باید در هدر راهبری سایت خودتان قرار بدهید.
برای نمونه، ممکن است شما مایل باشید که کاربر سایتتان اقدام به ارتباط با شما کند. اما از طرف دیگر کاربر بخواهد قبل از این کار از شما اطلاعات بیشتری دریافت کرده و ماهیت شرکتتان را بیشتر بشناسد. قطعاً متوجه منظورمان در این مثال شدهاید.
اگر منوی راهبری سایت شما بههمریخته به نظر میرسد؛ حتماً باید برای ساماندهی آن اقدام کنید. از یک عنوان اصلی استفاده کنید و آن را به زیر منوهایی شامل دستهبندیهای سایتتان تقسیم کنید. فراموش نکنید که همهی این موارد باید لینک دار باشند.
3 . اسلاید بار سایت را از سایر بخشها تفکیک کنید
یک اسلاید بار مناسب نباید مانند بخشی از محتوای صفحه دیده شود. بلکه باید در صفحه بهصورت متمایزی از قسمتهای دیگر دیده شود.
خیلی از سایتها این کار را با استفاده از رنگهای متنوع و جذاب انجام میدهند. بهعنوان مثال در مورد سایت دیجیکالا دیدیم که اسلایدر، بهصورت کاملاً رنگی و جذاب بهطور متمایز در صفحهی اصلی نمایش داده میشود. بنابراین طراح اسلاید بار میتواند با استفاده از رنگی متمایز از رنگ پسزمینهی سایت این تفاوت را ایجاد کند.
قرار دادن فضای خالی سفید، یا در اصطلاح طراحان، فضای منفی (Negative Space) هم یکی از تکنیکهای ایجاد تمایز در طراحی است. برای این کار باید بین اسلاید بار و سایر قسمتها و عناصر صفحه، یک فاصلهی معنادار قرار دهید.
4 . راهبری سایت را در محلهای استاندارد قرار دهید
خلاقیت داشتن خیلی عالی است؛ اما نه وقتیکه به خراب کردن تجربهی کاربری سایت منجر شود. بهترین کار این است که راهبریهای مختلف سایت را در جاهایی قرار دهید که کاربر انتظار دارد در آنجا قرار داشته باشد.
این موضوع در مورد نوار راهبری در هدر، اسلاید بار و فوتر سایت صدق میکند. اگر بهدرستی و طبق استاندارهای موجود این مناطق را راهبری کنید؛ کاربر آنچه نیاز داشته باشد را بهراحتی پیدا خواهد کرد. اگر در موارد خاصی مثل استفاده از مالتی مدیا در سایت، میخواهید خلاقیت به خرج دهید بهتر است که آن را طوری انجام دهید که بهدرستی در دید کاربر قرار بگیرد تا بتواند بهراحتی روی آن کلیک کند.
5 . همهچیز را ساده و شفاف در اختیار کاربر قرار دهید
شما نباید منوی راهبری سایت را بهصورت خیلی پیچیده و هوشمندانه طراحی کنید. باید از سادهترین طراحی و واضحترین متنهای ممکن استفاده کنید تا هر بازدیدکنندهای بتواند منظور شما را متوجه شود.
بهعنوان مثال، واژههای سادهای مثل «تماس با ما» و یا «دربارهی ما» که در تقریباً در راهبری همهی سایتها استفاده میشوند. این عبارتها بهطور واضح به کاربر میفهمانند که با کلیک روی آنها میتواند با شما ارتباط برقرار کند یا در مورد شما اطلاعات بیشتری دریافت کند.
6 . فوتر را برای راهبری سایت فراموش نکنید
اگر از وردپرس استفاده میکنید؛ میتوانید هزاران قالب را پیدا کنید که دارای فوتر بزرگ هستند. از این مزیت به نفع خودتان استفاده کنید. حتماً هم لازم نیست که لینکهای بسیار زیادی در فوتر سایت قرار دهید. اما استفاده از این مزیت را فراموش نکنید.
در بعضی موارد حتی ممکن است مایل باشید همان نوار راهبری هدر سایت را در فوتر تکرار کنید. با این کار دیگر لازم نیست که کاربر برای دسترسی به لینکهای موردنظرش در راهبری اصلی، به بالای سایت اسکرول کند.
7 . بر اساس اولویتهای کسبوکار خودتان راهبری سایت را تعیین کنید
همانطور که تجربهی کاربری برای سایت خیلی مهم است؛ راهبری درست بازدیدکنندهی سایت به صفحات مهمی مثل صفحات فروش محصول هم بسیار اهمیت دارد. هدایت این مخاطبان به صفحات اصلی موردنظر شما، میتواند تأثیر بزرگی روی شاخصهای کسبوکار شما بگذارد.
برای این کار میتوانید در صفحاتی که توجه و کنجکاوی کاربر را جلب میکند؛ لینکهایی قرار دهید که کاربر را به مسیرهای دلخواه شما هدایت کنند. در نظر داشته باشید باید در انجام این کار تعادل را رعایت کنید.
مثلاً اگر علاوه بر سایت، یک اپلیکیشن هم دارید؛ میتوانید در صفحههای تماس با ما، دربارهی ما و همچنین وبلاگ سایت، یک دکمهی دانلود جذاب قرار دهید.
8 . راهبری سایت را باید برای کاربران موبایل کاملاً ریسپانسیو طراحی کنید
اگر راهبری سایت شما روی موبایل بهخوبی عمل نکند؛ شما با مشکل مواجه خواهید شد. برای همهی سیستمهای مدیریت محتوای بزرگ، مانند وردپرس، قالبهای ریسپانسیو خیلی زیادی طراحیشده است. پس سعی کنید حتماً روی سایت خودتان از یک قالب واکنشگرا استفاده کنید.
در بعضی از موارد، وقتی صفحهی نمایش کاربر کوچک باشد؛ منوی راهبری سایت کوچک میشود. اما بعضی از قالبها، در همین شرایط، بهجای کوچک کردن منوها، منوها را بهصورت منوی همبرگر نمایش میدهند. باید در نظر داشته باشید که در صفحات کوچک موبایل باید لینکهای شما بهراحتی قابللمس و کلیک کردن باشند. در این مورد باید حتی افرادی که انگشتان درشتی دارند را هم در نظر داشته باشید!
9 . دکمههای فراخوانی عمل (Call to Action) در سایت خودتان قرار دهید
حدود ده سال قبل، اکثر سایتها فقط در هدر خودشان دکمههایی برای راهبری سایت داشتند. اما امروزه قرار دادن همهچیز در هدر سایت کمی ناخوشایند است. بهعلاوه، شما مجاز نیستید که فقط روی یک لینک خاص در راهبری سایت خودتان تأکید کنید.
میتوانید برای نشان دادن اهمیت یک لینک، از دکمههای فراخوانی عمل استفاده کنید. مثلاً میتوانید مواردی مانند درخواست ثبت ایمیل توسط کاربر، نسخهی آزمایشی محصولتان، و یا زمانبندی برای تماس با شما را در این دکمهها قرار دهید. بستگی به اهمیت هرکدام از موارد، میتوانید دکمهی آن را بزرگتر و روشنتر از سایر لینکها نشان دهید.
باید بدانید که مخاطب شما چطور سایتتان را پیمایش میکند
همهی روشهای عالی راهبری سایت که وجود دارند هم جایگزین تجربهی عملی خودتان از آن نمیشوند. مخاطب شما با هر شخص دیگری فرق دارد و شما باید بدانید که او چطور از سایت شما استفاده میکند.
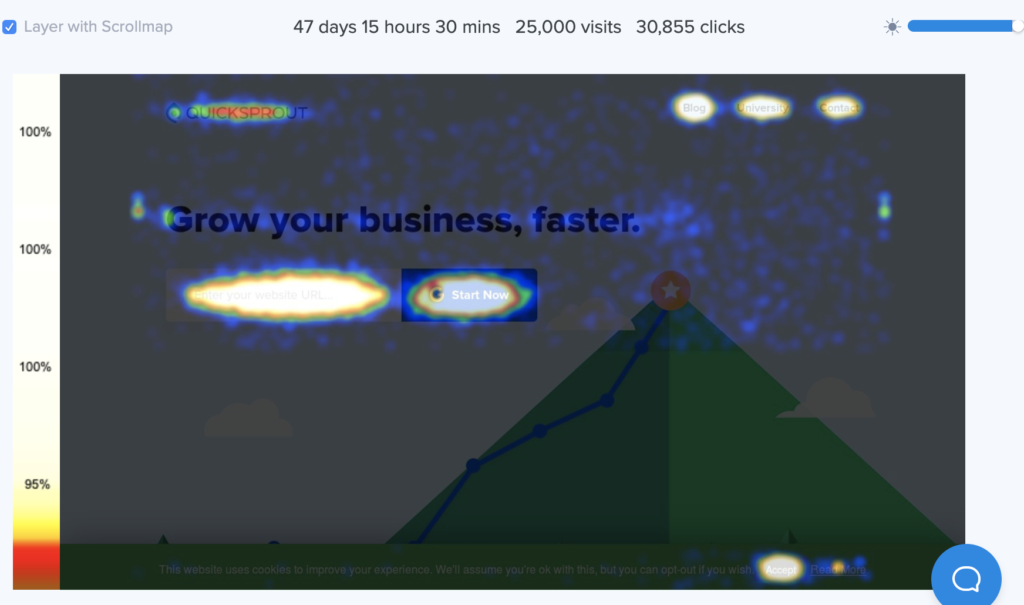
گزارشهای مربوط به تحلیل رفتار کاربر در سایت به شما اطلاعات زیادی میدهد. مثلاً میتوانید بفهمید که چه تعدادی از افراد روی جاهای خاصی از سایت شما کلیک کردهاند. مثلاً ابزاری مثل نقشههای حرارتی (Heatmaps) میتوانند نقاطی که توسط کاربران سایت بیشتر یا کمتر کلیک شدهاند را بر اساس رنگهای مشخصی به شما نمایش دهند. در تصویر زیر یک نمونه از خروجی یک نقشهی حرارتی کلیکهای کاربر را مشاهده میکنید.
برای مثال، ممکن است شما بر اساس همین اطلاعات متوجه شوید که هیچکس روی لینکهای موجود در نوار راهبری سایت شما کلیک نمیکند. اینجا است که باید به دنبال دلیل این مشکل باشید. شاید به دلیل ظاهر نادرست منوها، کاربر شما متوجه نمیشود که آنها لینک دار هستند. یا هم ممکن است نوار منوهای شما بیشازحد برای کاربر گیجکننده هستند.
نقشههای پیمایشی یا (Scrollmaps) هم برای تحلیل رفتار کاربر بسیار مفید هستند. اگر متوجه شوید که بازدیدکنندگان شما هیچوقت قسمت فوتر سایت را پیمایش نمیکنند؛ پس متوجه خواهید شد که دیگر نباید تأکید زیادی روی آن قسمت از صفحهی سایت داشته باشید.
نتیجهگیری
راهبری سایت یکی از مهمترین جنبههای تجربهی کاربری و طراحی سایت است که بسیار هم نادیده گرفته میشود. معمولاً همه راهبری را یکچیز بدیهی فرض میکنند.
بهجای کپی کردن ظاهر وبسایت خودتان از روی سایتهای موفق، بهتر است به دنبال عناصری که برای راهبری بهتر سایتتان مهم هستند باشید.
همهی ما دوست داریم که کاربر حاضر در سایتمان را به مشتری خودمان تبدیل کنیم. اما در شرایطی ممکن است که مخاطب هنوز برای خرید از شما بهاندازهی کافی آماده نشده باشد. وجود لینکهای راهبری مناسب در جاهایی که لازم است؛ به کاربر دلایل کافی برای ماندن در سایت شما را میدهد. همین امر کاربر را برای خرید از شما آماده میکند.
با استفاده از ابزارهای تحلیل رفتار کاربر مثل رکورد فعالیتهای آنها، نقشههای پیمایش، نقشههای کلیک و تستهای A/B شما قادر خواهید بود بهخوبی راهبری سایت خودتان را طراحی و اصلاح کنید. نتیجهی این کار ایجاد بهترین تجربهی کاربری ممکن برای مخاطبانتان است.