React یک کتابخانهی جاوا اسکریپت برای ایجاد رابط کاربری (UI) یا اپلیکیشن فرانتاند وب است. ریاکت به ما این امکان را میدهد که کامپوننتهایی برای رابط کاربری بسازیم که قابل استفادهی مجدد باشند. ریاکت توسط فیسبوک توسعهیافته است.
ویژگیهای ریاکت
- دارای کامپوننتهایی با قابلیت استفادهی مجدد
- متنباز (Open Source)
- سریع و کارآمد
- کارایی در مرورگر
- کامیونیتی و جامعهی کاربران بزرگ
بخشهای اصلیِ کتابخانهی ریاکت
- کامپوننتها (Components)
- پراپها (Props)
کامپوننتها
بلاکِ سازندهی هر برنامهی ریاکت، کامپوننتها هستند. اساساً در ریاکت، هر کلاس یا تابعی را یک کامپوننتها در نظر میگیریم.
پراپها
پراپ یک کلمهی کلیدی در React است. Prop از کلمهی Properties گرفتهشده و به معنیِ جابجایی دادهها از یک کامپوننتها به کامپوننتها دیگر است.
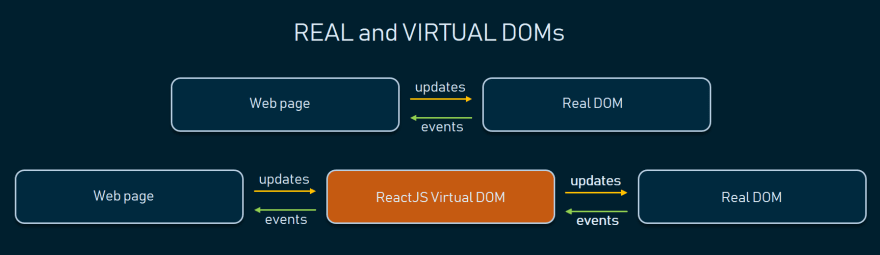
ریاکت چطور کار میکند؟
React برای انجام تغییرات، یک Virtual DOM یا DOM مجازی میسازد. DOM مخفف Document Object Model و به معنیِ مدلِ اجزایِ صفحه است. این Virtual DOM با DOMهای موجود مقایسه میشود. React تغییرات را پیدا میکند و بهجای رِندر کردن تمام کدها، همان کدهایی که تغییر کردهاند را اجرا میکند.
مزایای و معایب ریاکت
مزایا:
- Virtual DOM باعث میشود تجربهی کاربری بهتری داشته باشد و برنامهنویس بتواند سریعتر کار کند.
- امکان استفادهی مجدد از کامپوننتها در React، بهطور قابلملاحظهای در زمان صرفهجویی میکند.
- در React، جریان داده یکطرفه (One-direction data flow) است که باعث میشود کدِ باثباتی داشته باشیم.
- React، یک کتابخانهی متنباز فیسبوک است. بنابراین همواره درحالتوسعه است و انجمنِ گستردهای دارد.
- پشتیبانی از کتابخانهی Redux که Stateهای مختلف را بهراحتی مدیریت میکند.
- ابزارهای گستردهای در React و Redux وجود دارد.
معایب:
- سرعتِ بالایِ توسعه.
- داکیومنتیشن (Documentation) ضعیف.
- کد نویسی با HTML در جاوا اسکریپت! – JSX یا JavaScript XML خودش یک مشکل است!
- مشکلات بیشتر برای سئو.
در تیم شرق وب، بهعنوان یک تیم توسعهدهندهی React، یکی از مشکلات عمدهای که مشاهده کردهایم؛ نداشتن داکیومنتیشن قوی در React بوده است. این مشکل مخصوصاً برای افراد تازهکار مشکلات زیادی به وجود میآورد.

فیسبوک، توییتر و نتفلیکس از نمونههایی هستند که با React ساختهشدهاند. سایت دیوار هم از نمونههای ایرانیِ پیادهسازی شده با ریاکت است. همچنین وب اپلیکیشنِ ازچند، از پروژههای تیم شرق وب است که با ریاکت ساختهشده است.