فونت سایت شما آنقدر که باید، جذاب نیست؟ کوچک است و خوانده نمیشود؟ میپرسید که چگونه اندازه فونت را در وردپرس تغییر دهیم؟ اگر شما نیز یکی از وبمستران خلاق و جوانی هستید که تازهوارد عرصهی وب شدهاید احتمالاً خواندن این آموزش به تجربه شما خواهد افزود. روشهای مختلفی برای تغییر فونت(قلم) در یک سایت وردپرسی وجود دارد که آنها را در این مقاله بررسی خواهیم کرد.
دیگر نیازی نیست تا برای تنظیم سایز فونت در سایت نگران باشید، روشهای متفاوتی برای این کار وجود دارد که بهصورت گامبهگام حضورتان معرفی میشوند.
بهترین روش تغییر اندازه فونت در وردپرس
- از طریق شخصیساز وردپرس
- از طریق CSS سفارشی در قالب
- از طریق استفاده از تگهای پاراگراف و هدر
- از طریق یک افزونه فونت در وردپرس
چگونه اندازه فونت را در قالب وردپرس تغییر دهیم؟
یکی از اولین جاهایی که بایستی برای تغییر سایز فونت چک کنید، تنظیمات قالب است. برخی از قالبهای پیشرفته، این قابلیت را در اختیار کاربران قرار میدهند تا اندازه فونتها را در المانهای مختلف تنظیم کنند و البته دیگر قالبها ممکن است چنین امکانی نداشته باشند.
از این روش استفاده میکنیم چون:
- معمولاً بهترین روش است
- قبل از اینکه تنظیمات را نهایی کنید میتوانید آن را بهصورت زنده مشاهده کنید
- نیاز به کد نویسی ندارد
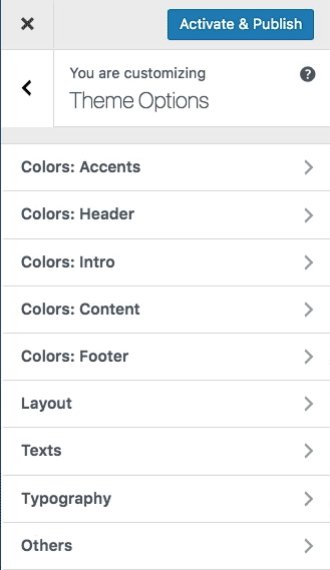
اگر قالب وردپرس سایت شما قابلیت تنظیم سایز فونت را داشته باشد میتوانید از طریق شخصیساز قالب به آن دسترسی داشته باشید.
- به منوی نمایش سپس سفارشیسازی بروید
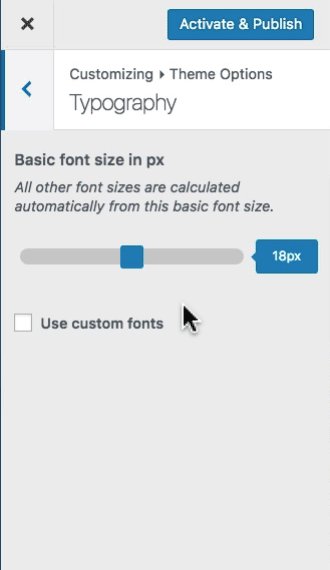
- به دنبال گزینه فونتها(Fonts)، تایپوگرافی(Typography) یا چیزی مشابه با این عبارتها بگردید(این عبارات ممکن است بسته به ادبیات مورداستفاده توسط طراح قالب، در قالبها، متفاوت باشد)
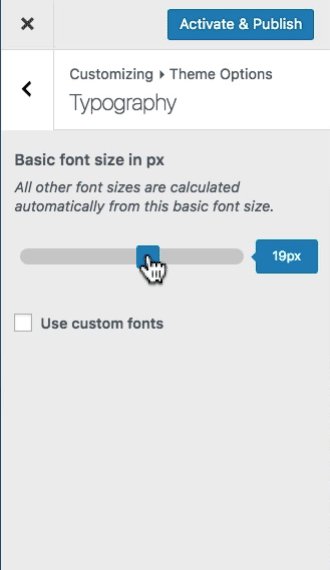
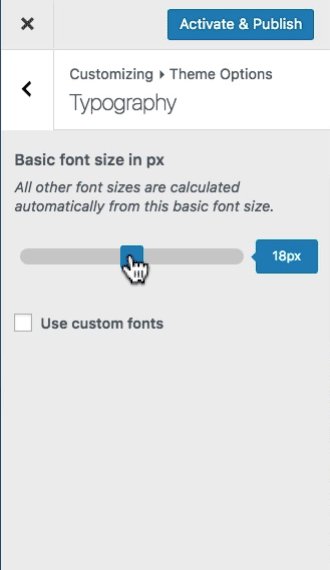
- قسمتی که قصد دارید اندازهاش تغییر کند را بهروز کنید
- از قسمت پیشنمایش زنده میتوانید تغییراتی که دادهاید را بهصورت آنی ببینید
- پس از اینکه کارتان با شخصیساز وردپرس تمام شد بر روی دکمه انتشار کلیک کنید.

روش دیگری برای تغییر اندازه فونت در وردپرس وجود دارد که البته نیازمند مقداری کد نویسی است که در ادامه حضورتان معرفی میشود:
تغییر اندازه فونت وردپرس با استفاده از CSS
استفاده از کمی کد CSS را میتوان بهترین روش برای تغییر اندازه فونتها در وردپرس دانست. برای اجرای این روش نیاز است تا کمی دانش در حوزه CSS داشته باشید اما بهطورکلی، کار سختی نیست. با این روش انعطافپذیری بیشتری خواهید داشت و میتوانید اندازه فونت را در سایتتان هر زمان و هر جا که خواستید تغییر دهید.
استفاده از فایل style.css
بهترین روش برای تغییر سایز فونت، ذخیره کد CSS در فایل style.css است. بااینحال، بازهم نیاز به انجام تغییرات در فایلهای اصلی قالب وردپرس مورداستفادهتان نیست. داخل پوشه قالب مورداستفادهتان بروید احتمالاً یک فایل تحت عنوان style.css پیدا میکنید.
بهصورت کلی از طریق CSS قادرید تا از چند جهت اندازه فونتها را تغییر دهید:
- تغییر فونت در کل سایت(تأثیرگذاری روی همه المانهای بصری)
- تغییر فونت برای المانهای خاص مثل h1,h2,p,li و غیره
- تغییر فونت برای سایزهای متفاوت صفحه(تغییرات واکنش گرا)
تغییر اندازه فونت برای همه المانها
با استفاده از اعمال سایز فونت به المان body قادر خواهید بود کلیه المانهای دیگر را با ارثبری اندازه فونت، کنترل کنید. کد نمونه برای انجام این کار به شکل زیر است:
body {
font-size: 1.25rem;
}
تغییر اندازه فونت برای المانهای خاص
بهعنوانمثال اگر میخواهید تنها متون عادی موجود در نوشتههایتان اندازهشان تغییر کند میتوانید از کدی مشابه با کد زیر استفاده کنید:
p {
font-size: 20px;
}
یا حتی اگر میخواهید تگهای h2,h3,h4 به سایز یکسانی دربیایند میتوانید از کدی مشابه با کد زیر استفاده کنید:
h2, h3, h4 {
font-size: 1.5em;
}
از متد فوق میتوانید برای کلیه المانهای موردنظرتان استفاده کنید. همچنین بهوسیله کدی مشابه با کد زیر قادر خواهید بود المانهای مربوط به یک قسمت خاص از سایت را تغییر دهید. در این مثال فرض کردهایم میخواهید فهرستی که در ساید بار سایتتان به نمایش درمیآید را تغییر دهید، همچنین فرض کردهایم که آن ناحیه دارای کلاس sidebar است.
.sidebar li {
font-size: 16px;
}
همچنین در مثالی دیگر، اندازه فونت کلیه المانهای درون footer را به این صورت تنظیم میکنیم:
.footer {
font-size: 110%;
}
دقت داشته باشید که اینها تنها مثالهای فرضی هستند و نام کلاسهای مورداستفاده در قالب شما ممکن است متفاوت باشد. اگر در پیدا کردن کلاس بخشهای مختلف سایتتان مشکل جدی دارید، در کامنت ها مطرح کنید تا کمکتان کنیم.
تغییر اندازه فونت برای صفحاتی با اندازه خاص
با استفاده از ویژگیای به نام media query این قابلیت وجود دارد تا برای صفحات نمایشی که اندازههای متفاوت دارند سایز فونت را تغییر داد. میتوانید بهصورت عام اندازهی 18px را برای صفحهنمایشهای کوچک در نظر گرفته و در صفحهنمایشهای گستردهتر که نوشتهها ریزتر به نظر میرسند اندازه فونت را بالاتر ببرید تا خوانایی نوشتهتان بالاتر رفته و کاربران احساس راحتی بیشتری داشته باشند. مثال:
html {
font-size: 18px;
}
@media (min-width: 900px) {
html {
font-size: 20px;
}
}
استفاده از CSS اضافه در سفارشی ساز وردپرس
اگر به هر دلیلی به فایل style.css دسترسی ندارید، میتوانید با استفاده از سفارشی ساز وردپرس، قواعد اضافهای را برای وردپرس خود در نظر بگیرید.
- وارد پنل مدیریتی وردپرس شوید
- به منوی نمایش و سپس سفارشیسازی بروید
- بر روی گزینه CSS سفارشی کلیک کنید
- کدهای موردنظرتان را وارد کنید
- از قسمت پیشنمایش قادرید تا تغییراتی که دادهاید را بهصورت زنده مشاهده کنید
- بر روی دکمه انتشار کلیک کنید
واحدهای اندازهگیری فونت px,rem,em,% چیست و چه معنایی میدهند؟
- px واحدی به معنای پیکسل است
- em واحدی است که به اندازه آن ویژگی در المان والد(پدر) بستگی دارد
- rem واحدی است که به اندازه آن ویژگی در المان ریشه(root) که همان html است بستگی دارد
- % واحدی است که نسبتی از المان والد را نشان میدهد
تغییر سایز فونت بهوسیله تگهای پاراگراف و هدینگ
دیگر راه سریع و راحتی که برای تغییر سایز فونت وجود دارد این است که اندازه فونت وردپرس تان را از طریق استفاده از المانهای مختلف HTML تغییر دهید. بهصورت پیشفرض وردپرس در ویرایشگر متنیاش امکان سوییچ کردن بین المانهای <p> یا تگهای <h2>,<h3> و امثالهم را میدهد.
نکته مهم: دقت داشته باشید که هدف استفاده از این تگها ایجاد ساختار مناسب برای نوشته شماست و درصورتیکه متن موردنظر شما یک متن تیتر و اصلی نیست بههیچوجه نبایست آن را در h2 یا h3 قرار دهید. استفاده نا به جا از این تگها ممکن است در سئو سایت شما تأثیری منفی داشته باشد.
به جهت انجام این تغییرات کافیست تا:
- یک نوشته جدید ایجاد کرده و یا به صفحه ویرایش یک نوشته بروید
- متنی را که میخواهید آن را بزرگتر کنید را انتخاب کرده
- بر روی یک منوی ریزشی که در آن نوشتهشده است Paragraph یا همان بند کلیک کنید
- تگ موردنظر را انتخاب کنید

تغییر سایز فونت وردپرس با استفاده از افزونه فونت
اگر به هر دلیلی قالب شما از تغییرات فونت پشتیبانی نکرد یا نخواستید آن را به روشهایی که حضورتان معرفی شد انجام دهید میتوانید از یک افزونه فونت وردپرس استفاده کنید. استفاده از افزونه چند مزیت دارد:
- سایزهایی که تعیین کردهاید حتی در صورت تغییر قالب نیز باقی خواهند ماند
- قابلیت تغییر فونت و سایر تنظیمات مرتبط با آن علاوه بر اندازه فونت وجود دارد
- بهطورکلی انعطافپذیری بیشتری خواهد داشت و بر روی کل سایتتان اثرگذار خواهد بود
استفاده از این متد برای تازهواردین یا کسانی که نمیخواهند از کد CSS استفاده کنند پیشنهاد میشود اما بهترین گزینه همچنان تغییر فونت از طریق تنظیمات قالب و سپس فایل CSS است.
افزونه فونت فارسی وردپرس به همراه تنظیمات
افزونه فونت فارسی برای المنتور(Farsi font for elementor)
افزودن فونت فارسی به المنتور هیچ وقت آسان تر از این نبوده است. با استفاده از این افزونه ی پارسی می توانید فونت فارسی را به ویرایشگر المنتور در وردپرس اضافه کنید.
امیدواریم مقالهای که تقدیمتان شد، مفید واقعشده باشد. پذیرای هرگونه نظر پیرامون موضوع مقاله یا مقالات درخواستیتان هستیم.









عالیییییییی ممنوننننننن
اندازه فونت و دکمه “ادامه مطلب” با چه کدی میشه تغییر داد ؟
با سلام و عرض ادب و احترام،
نمی توان به صورت عام کلیه دکمه ها را بر روی هر سایتی شناسایی کرد زیرا هر طراح قالب، کلاس ها و المان های مختلفی با شناسه های مختلفی برای این نوع دکمه ها و لینک ها به کار می برد و این کار می بایست توسط یک متخصص با بررسی کد قالب انجام شود.
در صورتی که تمایل داشتید می توانید با پشتیبان آنلاین شرق وب به نشانی @ew_ir در تلگرام، ارتباط بگیرید.
هرگونه تغییر و انجام کار فنی با دریافت هزینه متناسب صورت می گیرد.
با سپاس و احترام فراوان