طراحی موبایل فرست برای اولویتبندی سرعت
در دنیایی زندگی میکنیم که همهی مردم همیشه با موبایل و تلفن هوشمند در ارتباطاند. بسیاری از ما با استفاده از اسمارتفونهای خودمان به وبگردی میپردازیم. دلیل آن هم مشخص است؛ در طول روز، کار کردن با موبایل خیلی راحتتر از نشستن پشت لپتاپ یا PC است. میدانیم که برای نمایش درست صفحات وب در دستگاههای مختلف باید در مرحلهی طراحی، اندازهها مختلف را در نظر گرفت. به این سبک از طراحی در اصطلاح ریسپانسیو (Responsive) یا واکنشگرا میگوییم. موبایل فرست به مفهوم این است که در طراحی و توسعهی صفحات وب، اولویت اول را نمایش در موبایل قرار دهیم. بنابراین منطقی است که طراحان و توسعهدهندگان وب، به قواعد جدید ایجاد سایت برای تجربهی کاربری بهتر در موبایل توجه کنند.
استانداردهای بهینهسازی صفحات وب برای موبایل، دائماً در حال تغییر هستند. اما بازهم شما میتوانید بهراحتی وبسایت خودتان را برای نمایش در موبایل بهینهسازی کنید. در ادامه میخواهیم نحوهی اولویتبندی نمایشِ سایت برای موبایل را آموزش دهیم تا بتوانید از استاندارد بودن سایتتان اطمینان حاصل کنید.
مفهوم طراحی موبایل فرست
اولین گام برای بهروزرسانی اصول و قواعدِ طراحی و توسعهی سایت، درک صحیح مفهوم طراحی موبایل فرست و تغییرات آن است.
طراح در یک سایت ریسپانسیو، صفحات را طوری میسازد که در هر صفحهی نمایشی با هر ابعادی، تنظیمشده و بهدرستی نمایش داده شود. اما در یک سایت موبایل فرست، تمرکز اولیه و عمده روی ایجاد تجربه کاربری خوب برای ابعاد موبایلی است. نقطهی شروع در طراحی موبایل فرست، طراحی برای ابعاد موبایل است. برخلاف همیشه که طراحی را برای ابعاد دسکتاپ انجام میدادیم؛ در موبایل فرست، طراحی را با توجه بهاندازهی موبایل شروع میکنیم.
حتی گوگل هم با الگوریتم ایندکس موبایل فرست، اهمیت این نوع از طراحی را در شرایط فعلی به همه گوشزد میکند. اگر نتوانید بهصورت موبایل فرست طراحی کنید؛ ممکن است به نتایج مطلوبی در بهبود رتبهبندی سایتتان در موتورهای جستجو دست پیدا نکنید.
تا اینجا اهمیت موبایل فرست را بیان کردیم. حالا میخواهیم ببینیم باید چطور کار را شروع کنیم؟
1 . با ابزارهای مناسب شروع کنید
بدون داشتن ابزار مناسب، کاری از دستِ طراحان و توسعهدهندگان وب برنمیآید. اما خبر خوب این است که برای یادگیری ساختن صفحات وب با تمرکز روی موبایل، راهحل و ابزارهای خیلی خوبی وجود دارند. برای مثال، برای پروژههای کوچکی که به fluid grids و یک کامپایلر کوچک نیاز دارند؛ ابزار Skeleton عالی است.
از طرف دیگر، استفاده از بوتاسترپ (Bootstrap) یک راهحل همهمنظوره برای توسعه در سمت کاربر یا فرانت-اند (Front-end) برای موبایل است. در بوتاسترپ بهصورت پیشفرض سیستم Grid در دسترس است. همچنین دارای کامپوننتها (Component) ها و پلاگینهای جاوا اسکریپت خیلی زیادی است.
با استفاده از ابزار مناسب، شما میتوانید محتوایی را که برای وبسایت شما ارزشمندتر است را اولویتبندی و بهینهسازی کنید. این نکته برای به حداکثر رساندن سرعت وبسایت و داشتن وضوح بیشتر برای محتواهای تصویری خیلی حیاتی است.
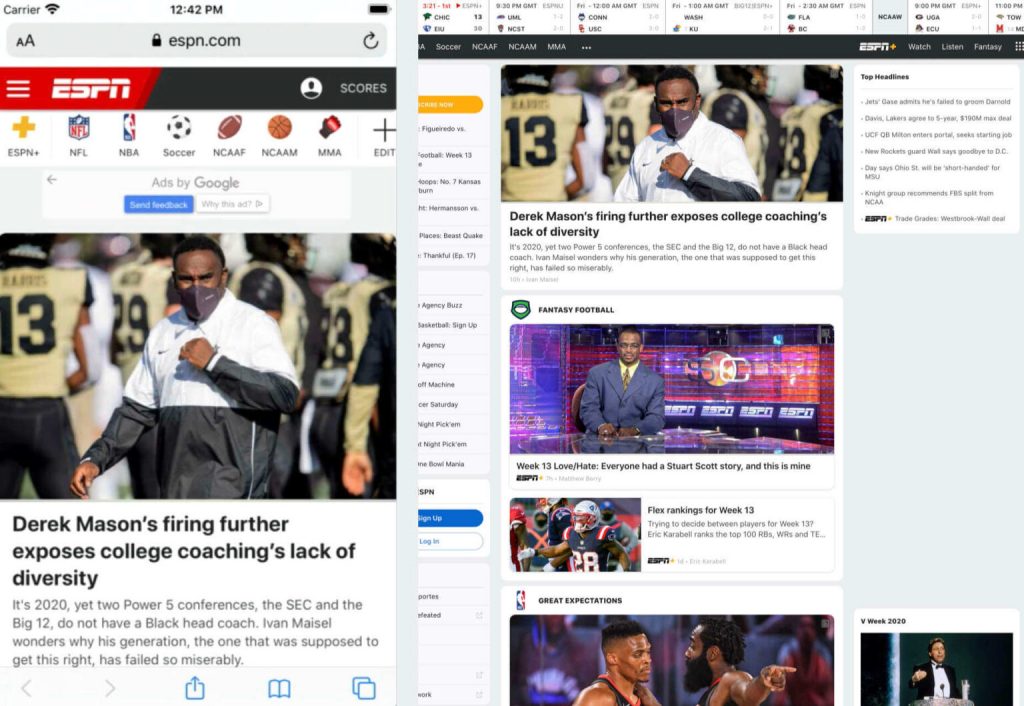
برای نمونه، تصویری از وبسایت خبری ESPN را در دو حالت دسکتاپ و موبایل، در پایین قرار دادهایم. در حالتِ موبایل، صفحهی این وبسایت، دستهبندی محتوای سایت را طوری نمایش میدهد که گشتن در آن را برای اسمارتفون بسیار راحت میکند. چینش و نمایش ویدئوها هم به شکلی است که احساس میکنید در حال استفاده از یوتیوب هستید.
2 . اولویتبندی عناصر سایت در موبایل فرست
بهمحض اینکه ابزار مناسب را برای کارکردن به دست آوردید؛ وقت آن است که وبسایت موبایل فرست خودتان را بسازید. توجه به اصول و قوانین در زمان شروع به کار، مهمتر از این است که به دنبال آخرین ترندهای جدیدِ طراحی باشید.
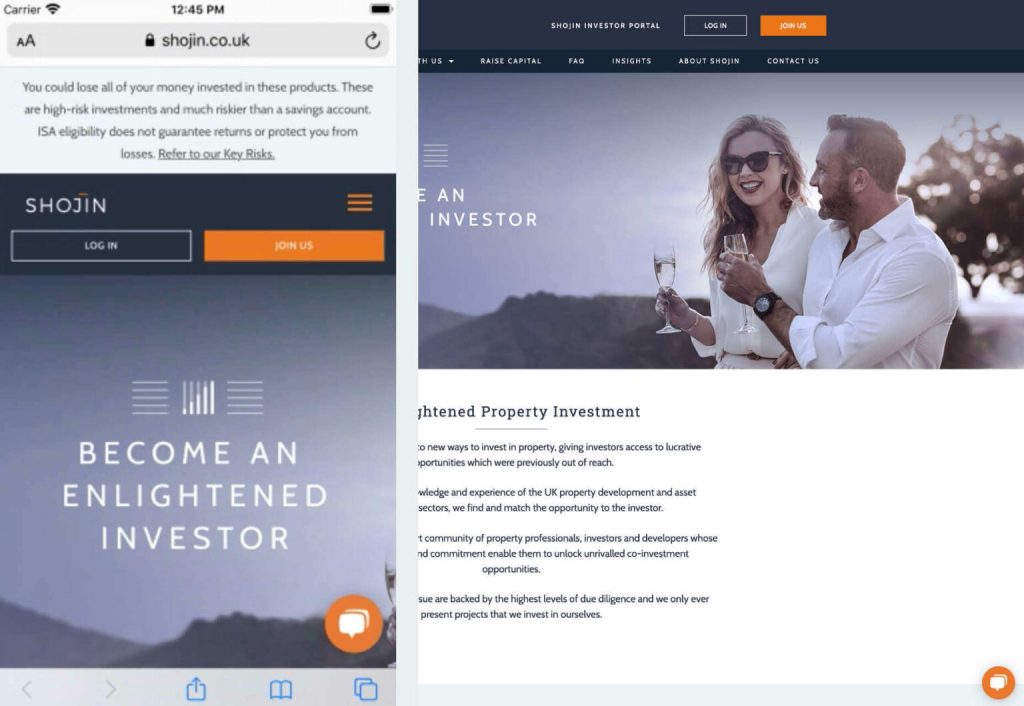
برای نمونه، معمولاً بخشهای مختلف سایت در طراحی موبایلی، درون یک منو با شکل سه خط قرار میگیرند. به این دکمه به خاطر شکل ظاهری آن، Hamburger Button میگوییم. بااینحال، شما میتوانید این مفهوم را در سطحهای دیگر نیز استفاده کنید. برای مثال، وبسایت Shojin در حالت موبایل، فقط قسمتهای مهمتر سایت را برای پیمایش به کاربر نشان میدهد. دلیل این کار هم این است که کاربر در مواجهه با اطلاعات زیاد در صفحهی کوچک موبایل دچار سردرگمی نشود.
نکتهی کلیدی در طراحی موبایل این است که همهچیز تا جایی که ممکن است ساده باشد. پس در این قسمت ما میخواهیم عناصر سایت (Element) را کم کرده و سایت را ساده کنیم. اما این سادهسازی نباید مخاطب را در زمان بازدید از سایت محدود کند. همچنین باید مطمئن باشیم که همان بخشها بهراحتی قابل پیدا شدن و استفاده هستند.
همهی دکمهها (Buttons) و کالتواکشنها (Call to Actions) باید واضح و قابللمس باشند. فونتها باید بهاندازهی کافی بزرگ باشند تا در هر سایزی از صفحهی نمایش قابلخواندن باشند. همچنین برای اینکه مرور صفحات سایت با کندی مواجه نشود باید سیستم پیمایش صفحات هم کاملاً ساده باشد.
بهطور میانگین، پیشنهاد میشود که همهی عناصری که کلیک شونده هستند؛ حداقل 48 پیکسل ارتفاع داشته باشند.
3 . استفاده از تصاویر ریسپانسیو و SVGها
تصاویر بخش بسیار مهمی برای همهی سایتها هستند. عکسها به طراحی شما معنی و مفهوم میدهند. بااینوجود اگر مراقب نباشید؛ همین تصاویر میتوانند سرعت سایت را بهشدت کاهش دهند.
همیشه در خاطرتان داشته باشید در مورد عکسها، دستگاههای مختلف، نیازهای متفاوتی دارند. یک صفحه که در دسکتاپ نمایش داده میشود باید تصاویری بهاندازهی 1200 پیکسل داشته باشد. بااینحال در یک صفحهی موبایلی حداکثر به تصاویری بهاندازهی 400 پیکسل نیاز است. روشی که قبلاً برای تنظیم تصاویر انجام میشد این بود که تصویر را با بالاترین کیفیت موجود آپلود میکردند. سپس از این عکس برای همهی پلتفرمها استفاده میشد. اما متأسفانه این کار سرعت لود سایت را بهطور چشمگیری کاهش میدهد.
بهجای این کار، بهتر است از هر تصویر حداقل دو نمونه با سایزهای مناسب برای دسکتاپ و موبایل آپلود کنیم. همچنین میتوانیم از SVGها استفاده کنیم. SVG مخفف عبارت Scalable Vector Graphic و به معنیِ تصاویرِ گرافیکیِ برداریِ مقیاسپذیر است. به عبارت سادهتر، تصاویری هستند که میتوانیم بدون نگرانی از افت کیفیت یا افزایش حجم آنها، هراندازه که بخواهیم اندازهی آنها را تغییر بدهیم. تصاویر معمولی از ساختار نقشهی بیتی یا Bitmap با سایز پیکسلی مشخص تشکیل میشوند. بنابراین با تغییر اندازه، کیفیت آنها تغییر میکند. اما SVGها برخلاف تصاویر معمولی برای تغییر اندازه کاملاً مقیاسپذیر هستند. استفاده از SVGها به شما اطمینان میدهد که همهی بخشهای تصویری سایتتان در تمام دستگاهها کاملاً واضح و باکیفیت نمایش داده میشوند. همچنین ازآنجاییکه SVGها حجم کمتری هم دارند؛ سرعت لود سایت نیز افزایش خواهد یافت.
نمونهای از کاربرد SVG
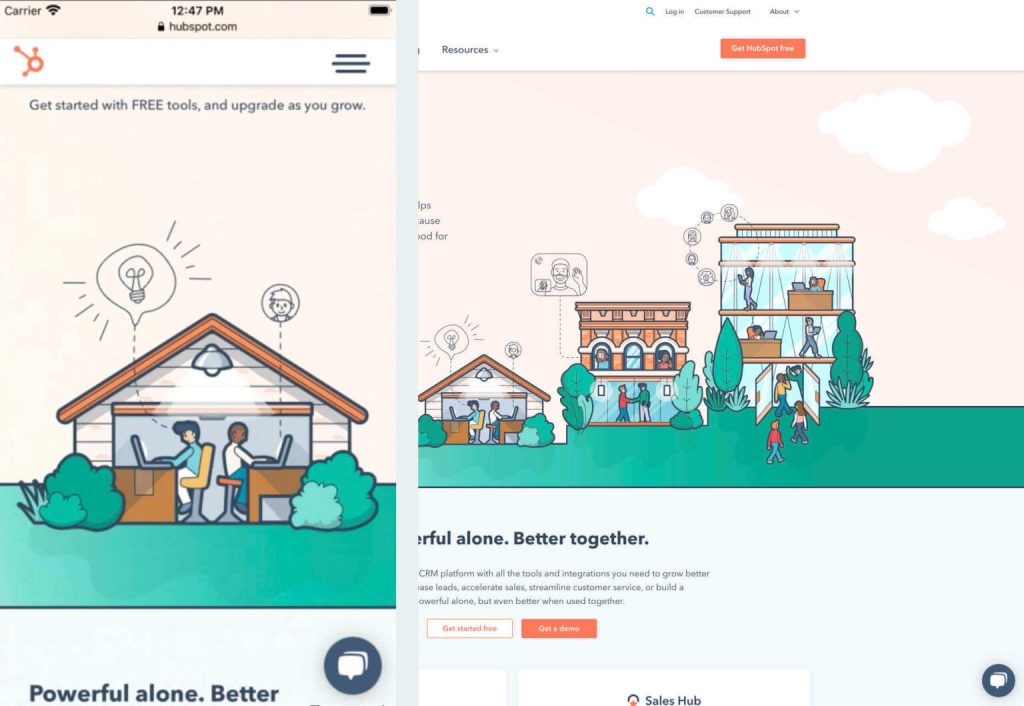
بهعنوان مثال سایت Hubspot یکی از سایتهایی است که بهخوبی از SVGها استفاده میکند.
داشتن تصاویر پیچیده یکی از اجزای عمده و شاخصِ برندِ Hubspot است. اگر این تصاویر با فرمت PNG یا هر فرمت تصویریِ دیگری ذخیره میشدند؛ لود آنها بسیار طولانی میشد. اما ازآنجاییکه همهی تصاویر بهصورت SVG هستند؛ تجربهی کاربری این سایت هم بهصورت دسکتاپ و هم موبایل بسیار لذتبخش است.
4 . از تایپوگرافیِ درست استفاده کنید
در طراحی موبایل فرست، صرفاً مناسب بودن اندازهی تصاویر گرافیکی و عکسها نمیتوانند باعث تغییر چشمگیری در سایت شوند. نکتهای که باید به آن توجه کنید؛ خوانایی و وضوح سایت در همهی دستگاهها و پلتفرمها است. اگر مخاطب سایت نتواند محتوایی که در سایت قرار میدهید را بخواند؛ شما با مشکلات زیادی مواجه خواهید شد.
باید تا جایی که میتوانید روی ساده کردنِ خواندنِ محتوایتان تمرکز کنید. نوع حروفی را برای سایت انتخاب کنید که در بیشتر دستگاهها خوانا و جذاب باشند.
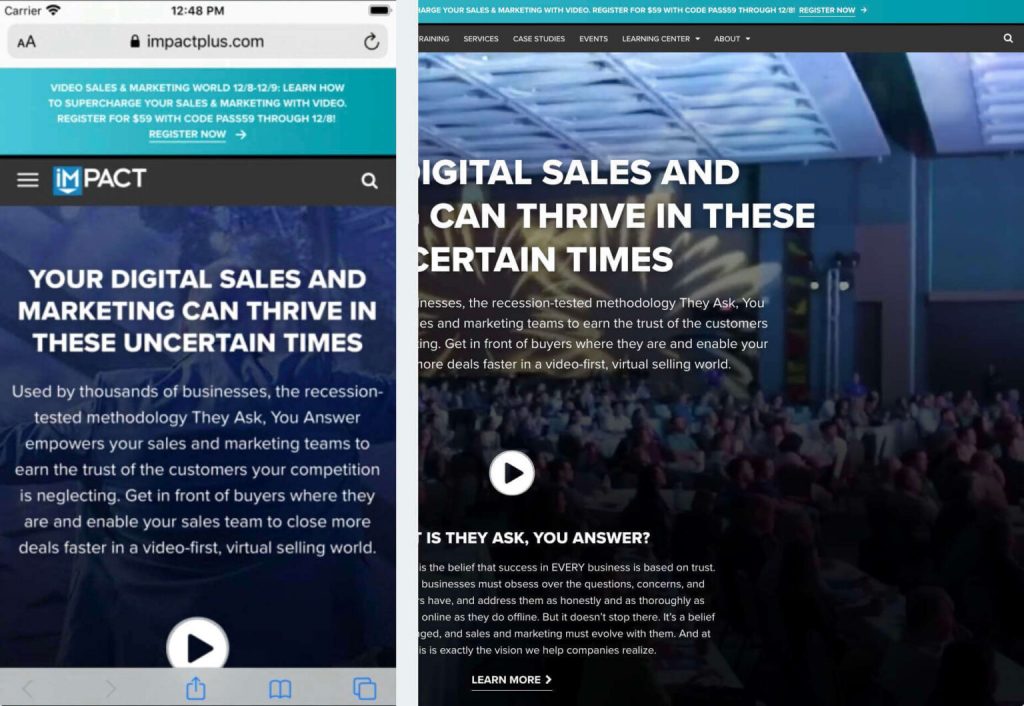
همچنین باید اندازهی فونت را در قسمت تیترها و متون سایت، متناسب با اندازهی موبایل تعیین کنید. باید به شکلی این کار را انجام دهید که کاربر در زمان اسکرول کردن هر صفحه، یکپارچگی و ثبات را در سایت حس کند. برای مثال نگاهی به نسخهی موبایلیِ سایت IMPACT داشته باشید.
در نسخهی موبایل، تیترها بهاندازهی نسخهی دسکتاپ بزرگ نیستند. همچنین بهجای اینکه تیتر در بالای تصویر شاخص نمایش داده شود؛ در زیرِ آن نوشتهشده است. این کار باعث میشود تا در حالت موبایل توجه مخاطب فوراً جلب شود و تجربهی کاربریِ مخاطبان موبایل، ساختارِ مناسبی داشته باشد.
در این سایت تگهایی برای بهینهسازی جستجو هم تعبیهشده است. کاربر برای مطالعهی مطالب با موضوع دلخواهش، فقط کافی است روی تگ مربوط به آن کلیک کند.
وقتی در مورد تایپوگرافی صحبت میکنیم، باید به بدانیم که در تایپوگرافی فقط اندازه و وضوح نوشتهها مطرح نیست. بلکه تایپوگرافی همچنین به معنیِ این است که همهچیز در سایت دارای ساختار مشخصی باشد. نوع و ساختار سایت شما باید بهصورت طبیعی بازدیدکنندهها را برای رسیدن به خواستههایشان در سایت راهنمایی کند.
5 . ویژگیهای مخصوص موبایل
با استفاده از اسمارتفون ها میتوان کارهای جالبی انجام داد که معمولاً با کامپیوتر قابل انجام نیست. مثلاً کاربر میتواند تماس بگیرد؛ پیام بفرستد؛ برنامهای را باز کند و کارهای زیاد دیگری که همه را از طریقِ مرورگرِ موبایل میتواند انجام دهد. حتی میتواند اسمارتفون خودش را در محیط جابجا کرده و از مزایای تکنولوژیِ واقعیت افزوده (Augmented reality) و واقعیت مجازی (Virtual reality) استفاده کند.
استفاده از این مزیتهای منحصربهفرد در اسمارتفون ها به شما این قابلیت را میدهد که یک رابط کاربری منحصربهفرد طراحی کنید.
بیشتر قسمتها در طراحی برای موبایل، سادهتر از چیزی است که فکرش را میکنید. برای مثال، در نسخهی دسکتاپ سایت، باید اطلاعات تماس خودتان را در یک صفحهی ارتباط با مخاطب قرار دهید. اما در نسخهی موبایل، میتوانید کلیدی را قرار دهید که با کلیک روی آن تماس با شما برقرار شود. همین رویکرد را در مورد آدرس ایمیل و شبکههای اجتماعی هم میتوانید داشته باشید.
فرصتهای بسیار زیادی وجود دارند که امکاناتی فراتر ازآنچه متصور هستید را در نسخهی موبایل سایت خود قرار دهید. حتی ممکن است بخواهید اپلیکیشن موبایلیِ سایت خودتان را بسازید تا مشتریانتان آن را روی اسمارتفون خود نصب کنند.
از طرف دیگر، ممکن است به تکنولوژیهای جدیدتر مثل واقعیت افزوده یا AR توجه داشته باشید. همانطور که میدانید؛ در واقعیت افزوده، اجسام مجازی در محیطهای حقیقی شبیهسازی میشوند. برای مثال فرض میکنیم شما فروشگاه مبلمان خانگی دارید. میتوانید با استفاده از AR این امکان را به مشتریان بدهید تا هر مبلمان را در محیط خانهی خودشان امتحان کنند. به این صورت آنها میتوانند میزان سازگاری محصولات موردنظرشان را با طراحی داخلی خانهی خود متوجه شوند. این ویژگی به مشتری کمک میکند تا بهترین انتخاب ممکن را انجام دهد.
بیشترین استفادهی ممکن از طراحی موبایل فرست
با همهی این اوصاف، در دنیای مدرن امروز، سایت شما باید هم برای دسکتاپ و هم موبایل، بهصورت ریسپانسیو کار کند. بااینحال، میتوانید با شروع طراحی از موبایل فرست، به شکل قابلتوجهی پیشرفت ایجاد کنید.
اگر در مرحلهی طراحی، بیشترین تمرکز را روی تجربهی کاربری موبایل قرار دهید؛ خواهید توانست وبسایت ویژهای بسازید. وبسایتی که بیشتر از هر حالتی توجه مخاطب را جلب میکند و کاربر از استفاده از آن لذت میبرد.