تصاویر در صفحات وب و وردپرس تا 50% از حجم یک صفحه را شامل می شوند و یک راه برای افزایش سرعت سایت و صرفه جویی در منابع، کم حجم کردن تصاویر با استفاده از فرمت هایی مانند webp است.
خوشبختانه فرمت webP تصاویری با حجم کمتر و کیفیت بهتر می سازد که طبق آزمایشات حدود 25 الی 34 درصد از jpeg ها کم حجم تر است در حالی که افت کیفیتی اتفاق نیافتاده است.
در این مقاله قصد داریم تا بررسی کنیم که webp چیست و چطور تصاویر سایت وردپرس را به webp تبدیل کنید تا حجم عکس ها را کاهش داده و در نتیجه سرعت سایت را بالا ببرید.
WebP چیست؟
WebP نوعی فرمت تصویری است که توسط تیم افزایش کیفیت وبِ گوگل ابداع شده است که به عنوان جایگزین jpeg، png و gif ها شوند و تمام این جایگزینی در حالی است که همین webp، قادر است از فشرده سازی بهتر، لایه های شفاف و انیمیشن نیز پشتیبانی کند.
وب پی اولین بار در سپتامبر سال 2010 معرفی شد و استاندارد جدیدی را در حوزه تصاویر با رنگ های حقیقی ارائه کرد و نسبت به JPEG فرمت موفق تری محسوب می شد. پشتیبانی از حفظ کیفیت و لایه های شفاف در سال 2012 به این فرمت افزوده شد و png را نیز کنار زد.
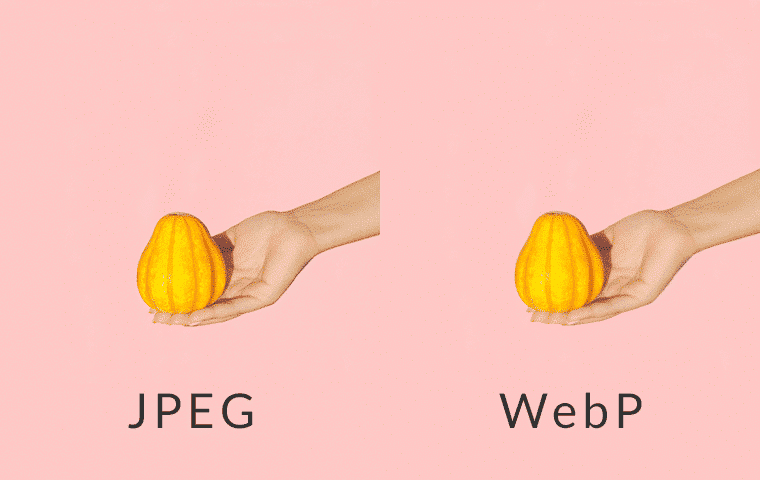
نمونه های تصاویر webP را می توانید در Google WebP gallery مشاهده کنید، که متوجه تفاوتی چندانی در دو خروجی قبل و بعد از تبدیل به WebP نخواهید دید. اگر به شما گفته نشود که کدام تصویر Webp است احتمال این که آن را تشخیص دهید کم است و با همین تفاسیر 30درصد از حجم فایل نیز کاسته شده است.

با توجه به ویژگی هایی که عنوان شد اگر تصاویر سایت تان را به Webp تغییر دهید و آن را با lazy loading خود وردپرس یا افزونه هایی مثل راکت وردپرس ترکیب کنید. قطعا تاثیر خیلی بالایی در سرعت لود سایت تان داشته و مخاطبین تان را راضی تر می کند.
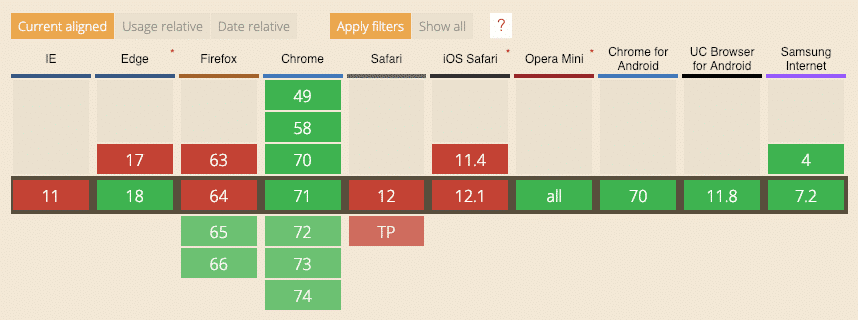
پشتیبانی مرورگرها برای WebP چگونه است؟
شاید جای تعجب باشد که با این که این فرمت تصویری حدود 10 سال پیش معرفی شده اما همچنان پر کاربرد نیست! هر تکنولوژی جدیدی کمی زمان می برد تا جای پای خود را محکم کند و برای فرمت وب پی نیز این موضوع صادق است. اگر توسعه دهندگان مرورگرها این فرمت را جدی می گرفتند، پیش از این نام webp را بیشتر شنیده بودیم. در هر حال جدول پشتیبانی مرورگرها از webp به این صورت است(این جدول ممکن است در زمان مشاهده ی شما، تفاوت کرده باشد).

استفاده از WebP در وردپرس
یکی دیگر از سختی هایی که سر راه محبوبیت و توسعه ی webp وجود دارد این است که وردپرس رسما از آن پشتیبانی نمی کند!
در حالی که وردپرس از محبوب ترین فرمت های JPEG,PNG,GIF و ICO پشتیبانی می کند. همچنان WebP را به این لیست اضافه نکرده است و احتمالا اگر تا به حال اقدام به بارگذاری یک فایل WebP کرده اید با خطای “بارگذاری این فایل به دلایل امنیتی مجاز نیست” مواجه شده اید.
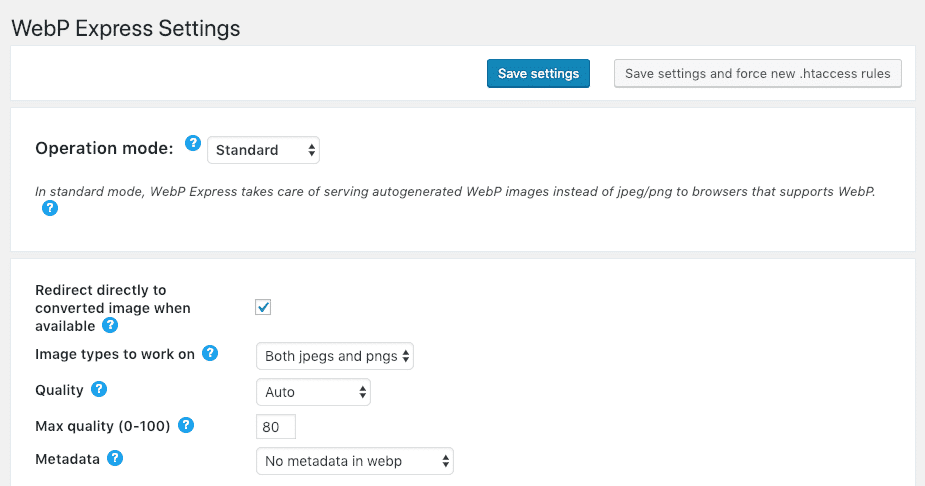
با استفاده از افزونه ی WebP Express plugin که به صورت رایگان در مخزن وردپرس در دسترس شما قرار دارد می توانید از webp های خودکار استفاده کنید. جالب است بدانید تصاویر در این افزونه به گونه ای تبدیل می شوند که اگر مرورگری از آن پشتیبانی نکرد به نسخه ی jpeg یا png آن دسترسی داشته باشد. این تبدیل می تواند روی همه ی تصاویری که در منوی رسانه وردپرس دارید تاثیر بگذارد.

مقایسه JPG/PNG با WebP
فرمت WebP گوگل، کاهش حجم 26 درصدی بدون افت کیفیت را برای فایل های PNG و کاهش حجم 25-34درصدی را برای فایل های JPEG نوید داده است. بنابراین ادعا تست هایی انجام شده که نتیجه ی آن را در اختیار شما قرار می دهیم:
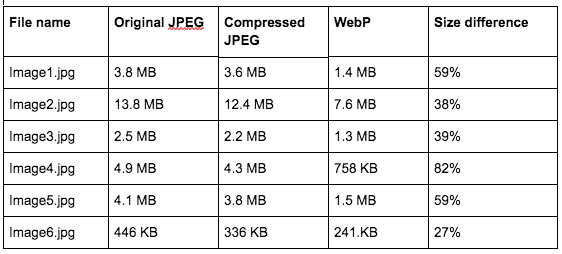
مقایسه JPEG نسبت به WebP
در این تست شش عکس به صورت رندوم از سایت Unsplash دانلود شده و به فرمت webp تبدیل شده است. نتیجه را می توانید در جدول زیر ببینید.

همانطور که مشاهده می کنید تبدیل به فرمت Webp به طور متوسط 50درصد از حجم فایل ها کاسته است.
اگر شما هم مثل من از حجم عکس image4.jpg تعجب کرده اید، برای مشاهده نتیجه عکس زیر را ببینید! فوق العاده است

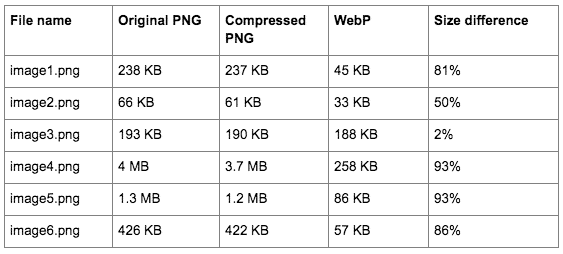
مقایسه PNG نسبت به WebP
دوباره شش عکس به صورت رندوم با فرمت پی ان جی انتخاب شد و پس از فشرده سازی و تبدیل به webp نتایج زیر حاصل شد:

همانطور که مشاهده می کنید تبدیل png به webp به طور متوسط 67% کاهش حجم را به دنبال داشته است.
جمع بندی
فرمت webP همچنان در حال رشد محبوبیت خود است و نمی توان آن را صرفا جایگزینی برای فرمت های JPEG، PNG و GIF کاربردی دانست، بلکه کاهش حجم چشم گیری را نیز ارائه می دهد.
در حال حاضر هیچ فرمت دیگری به مانند وب پی قابلیت کاهش حجم بدون افت کیفیت محسوس را برای وب ندارد و امیدواریم وردپرس و کمپانی اپل این فرمت تصویری را جدی تر بگیرند و پشتیبانی رسمی از Webp را به زودی در اختیار مردم قرار دهند. اما تا آن زمان، می توانیم از ابزارهای جانبی مثل افزونه های تبدیل فرمت وب پی در وردپرس و مرورگرهای استانداردی همچون گوگل کروم و فایرفاکس و اخیرا edge استفاده کنیم